Skip to content
โครงสร้าง ข้อมูลสินค้า บน Facebook
- รายการสินค้า ใน Facebook เก็บเป็นรายการ SKU เท่านั้น
- Facebook มีให้กำหนด product_group_id ที่แต่ละ SKU ได้
- ถ้าสินค้าชิ้นไหน ที่มี product_group_id ตรงกัน Facebook จะถือว่าเป็นสินค้าเดียวกัน แล้วสินค้าในแต่ละชิ้น คือ แบบสินค้า ที่แตกต่างกัน
รูปภาพ ของสินค้า
- Facebook เปิดให้กำหนดรูปภาพของสินค้าได้ 2 ส่วน คือ
- ภาพหลัก (กำหนดได้ 1 ภาพ)
- ภาพเพิ่มเติม (กำหนดได้ 20 ภาพ)
การแสดงผลสินค้า บน Facebook Shop
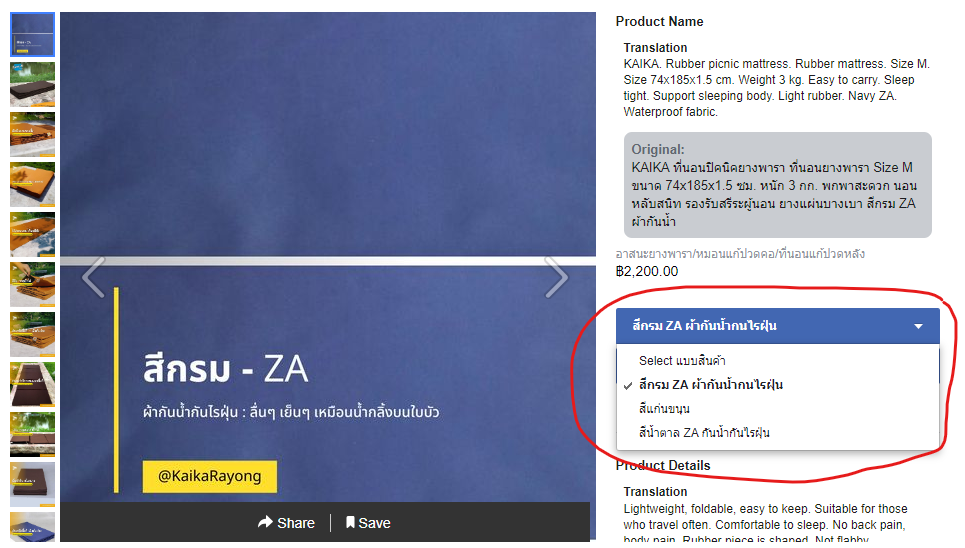
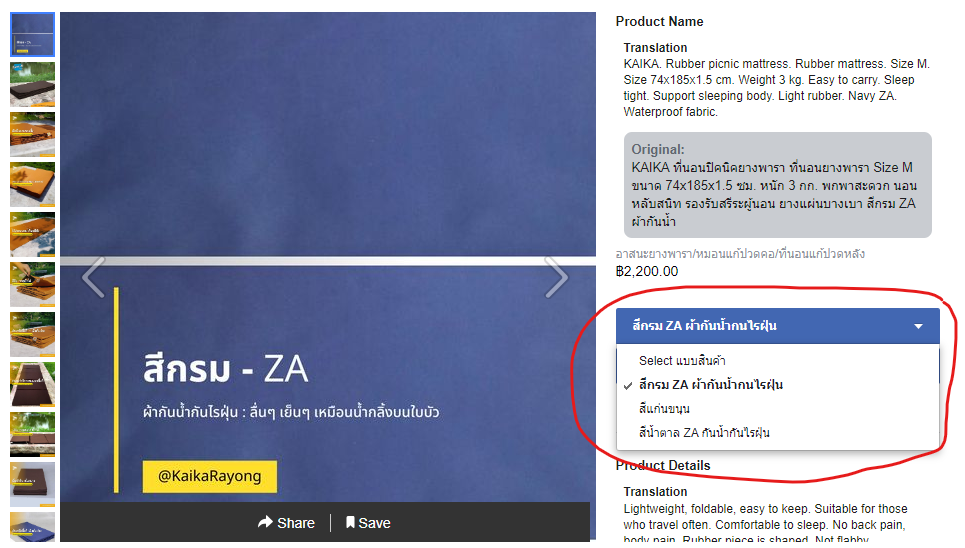
- การแสดงผล “สินค้ารายชิ้น” บน Facebook ถ้าสินค้าที่กำลังดูมี แบบสินค้า Facebook ก็จะแสดงตัวเลือกลักษณะนี้

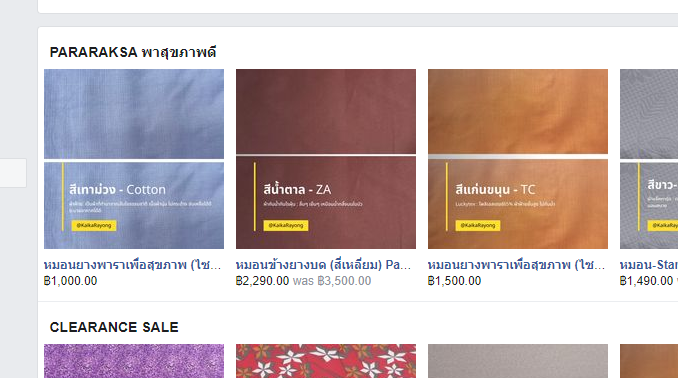
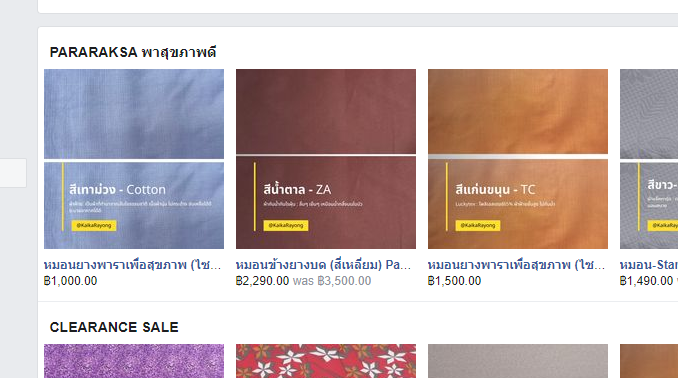
- ส่วนการแสดงผล “รายการสินค้า” … Facebook จะมีการรวมสินค้า ที่อยู่ใน product_group_id เดียวกัน แล้วเลือกสินค้าออกมาจาก 1 ชิ้นจากกลุ่ม แล้วแสดง “ภาพหลัก” ออกมาลักษณะนี้

- การเลือก สินค้า 1 ชิ้น ที่เป็นตัวแทนกลุ่ม มาแสดงนั้น ระบบ Facebook เลือกมาเอง ไม่ได้เปิดให้เจ้าของร้านเลือกได้ ว่าจะให้แบบสินค้าชิ้นไหน เป็นชิ้นหลักของกลุ่ม
วิธีเลือกภาพที่มาแสดงใน “รายการสินค้า”
- ภาพสินค้า ที่ถูกนำมาแสดงในหน้า “รายการสินค้า” มันคือ “ภาพหลัก” ของสินค้าซักชิ้นนึงในกลุ่ม
- แต่เพราะ Facebook ไม่ได้เปิดให้ร้านกำหนด แล้ว Facebook สุ่มมาเอง ว่าจะเอาภาพหลัก ของสินค้าชิ้นไหน มาแสดง
- ดังนั้นถ้าร้านต้องการกำหนดภาพสินค้า ที่แสดงอยู่ในรายการสินค้าตรงนี้ เป็นภาพที่ร้านค้าต้องการ ร้านจะต้องตั้ง “ภาพหลัก” ของแบบสินค้าทุกชิ้นในกลุ่ม ให้เป็นภาพเดียวกัน เพื่อที่ไม่ว่า Facebook จะเลือกสินค้าชิ้นก็ตามมาแสดง มันก็จะภาพที่ร้านค้าต้องการนั่นเอง
- การใช้ trick ข้างต้นนี้ ก็มีข้อเสียอยู่เหมือนกัน ตรงที่ปกติในหน้าแสดงสินค้า เวลาที่ลูกค้ากดเปลี่ยน แบบสินค้า จาก Dropdown ตรงภาพสินค้าด้านซ้ายมือ มันจะเปลี่ยนไปเป็น “ภาพหลัก” ของแบบสินค้า ที่ลูกค้าเลือก. เพราะฉะนั้นถ้าร้านกำหนด ภาพหลัก ของแต่ละแบบสินค้า ให้เป็นภาพเดียวกันทั้งหมด เวลาที่ลูกค้าเปลี่ยนแบบสินค้า ภาพด้านซ้าย มันก็จะเด้งกลับไปที่ภาพแรก ที่เป็นภาพเดียวกันเสมอ ทำให้ลูกค้าไม่เห็นความแตกต่างของแต่ละแบบสินค้าในทันที (หากร้านไม่ติดขัดตรงข้อเสียประเด็นที่กล่าวมานี้ ก็สามารถใช้แนวทางนี้ได้เลย)
- สำหรับอีกแนวทางนึง ที่เราแนะนำคือ ให้แก้ที่ “ภาพหลัก” ของแบบสินค้าแต่ละแบบ ให้มันเป็นภาพที่สามารถแสดงตรงหน้ารายการสินค้าก็สวย และถ้าแสดงตรงเวลาลูกค้ากดเลือกแบบสินค้า ภาพก็สื่อถึงความแตกต่างของแบบสินค้าแต่ละแบบด้วยเช่นกัน
วิธีกำหนด “ภาพหลัก” ของสินค้าบน Facebook
- รูปภาพสินค้า ในระบบของ LnwShop มีอยู่ 3 จุด และเวลาส่งข้อมูล “ภาพหลัก” ไปให้ Facebook ระบบของ LnwShop จะเลือกภาพ โดยให้ลำดับความสำคัญดังนี้
- ภาพสินค้า ใน “แบบสินค้า”
- ภาพตัวเลือก (ตรง แก้ไขตัวเลือกแบบสินค้า)
- ภาพสินค้า ใน “สินค้าหลัก”