
สำหรับร้านค้าเทพที่ต้องการใช้ฟีเจอร์นี้ จำเป็นต้องมีบริการอัพเกรดดังนี้
* บริการอัพเกรด Coupon
* บริการอัพเกรด Landing Page
* บริการอัพเกรด Welcome Popup
หลายๆ ท่านอาจจะยังสงสัยว่ามันต่างกับการเอาคูปองไปแปะบนหน้าเว็บตามปกติอย่างไร ทั้งๆ ที่โชว์ได้เหมือนกัน ข้อแรกเลยการแสดงคูปองผ่าน Landing Page หรือ Welcome Popup จะมีความโดดเด่น เพราะเป็นจุดแรกที่ลูกค้าจะเห็นได้ง่าย และที่สำคัญลูกค้าสามารถกดรับคูปอง หรือดูเงื่อนไขการใช้คูปองได้เลยทันที รู้อย่างนี้แล้ว อย่ารอช้ามาเริ่มกันเลยดีกว่า ก่อนอื่นเลยเจ้าของร้านค้าเทพ อย่าลืมเข้าไปตั้งค่าคูปองที่จะใช้โปรโมทกันก่อนนะคะ หากร้านค้าไหนตั้งค่าคูปองไว้เรียบร้อยแล้วก็ไปกันต่อเลยค่ะ >>
โชว์คูปองผ่านหน้า Landing Page
1. เข้าสู่หน้า Landing Page บนหน้าร้านของคุณ (อย่าลืม Login เข้าสู่ระบบก่อนนะคะ)
2. คลิกปุ่ม “แก้ไขหน้าเว็บ” 
3. เลือกเพิ่มกล่องใหม่ เครื่องหมาย + สีเขียว ในตำแหน่งที่ต้องการเพิ่มคูปอง
4. เลือก Tap “Content” ในส่วนของ Layout
5. เลือก Layout คูปองที่ต้องการ เพียงเท่านี้ก็สามารถโชว์คูปองให้โดดเด่นสะดุดตาได้แล้ว ^O^
ต่อไปมาดูวิธีการแก้ไขและปรับค่าในส่วนของกล่องคูปองบน Landing Page กันค่ะ
1. คลิกไปที่กล่องคูปองที่ต้องการ
2. คลิกเครื่องหมายรูปดินสอ ที่ด้านบนของกล่อง
3. แก้ไขข้อมูลตามต้องการ ชื่อหัวข้อ/รายละเอียด/คูปองที่ต้องการแสดง เท่านี้ก็เรียบร้อยจ้า ~~
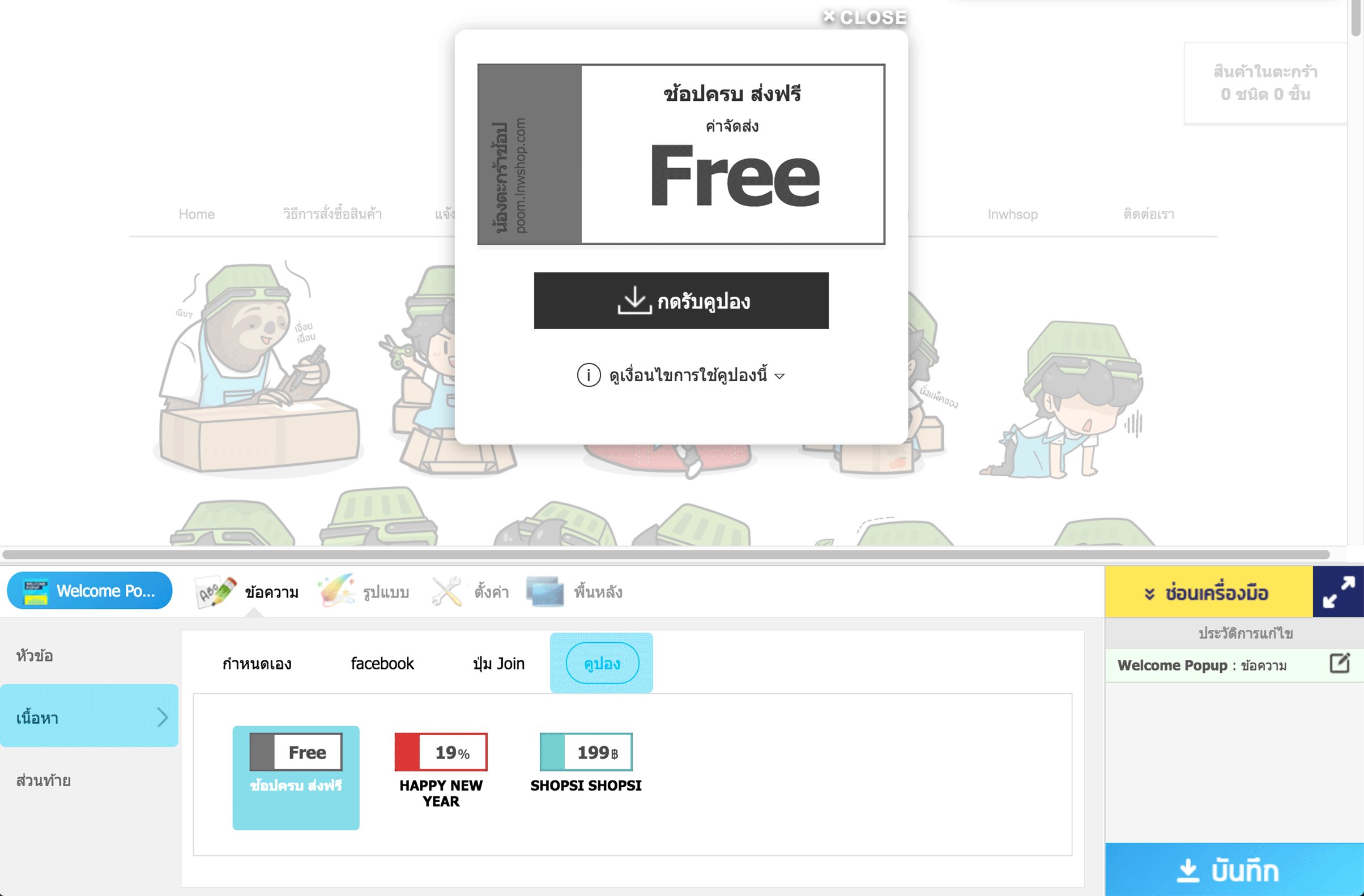
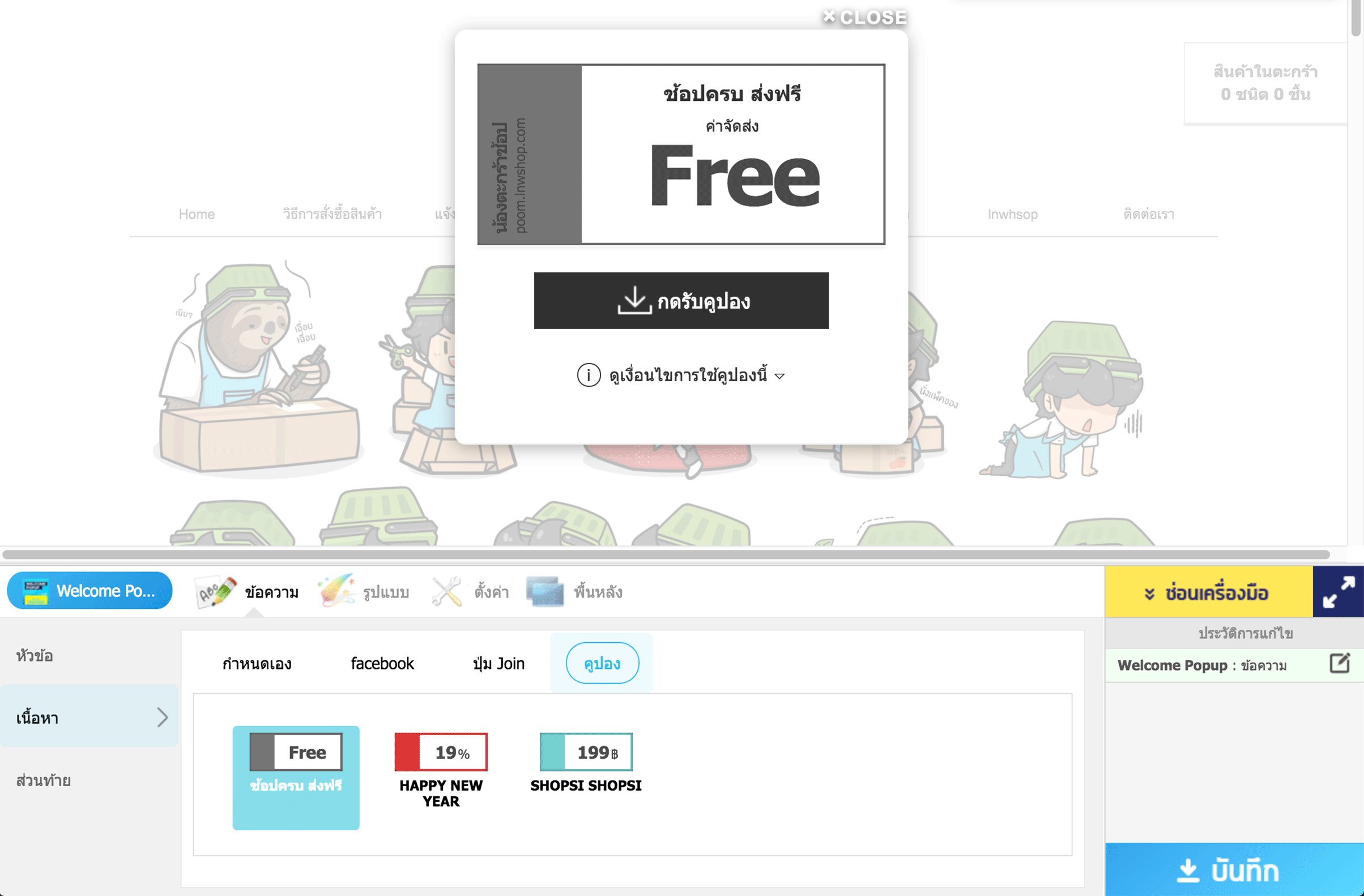
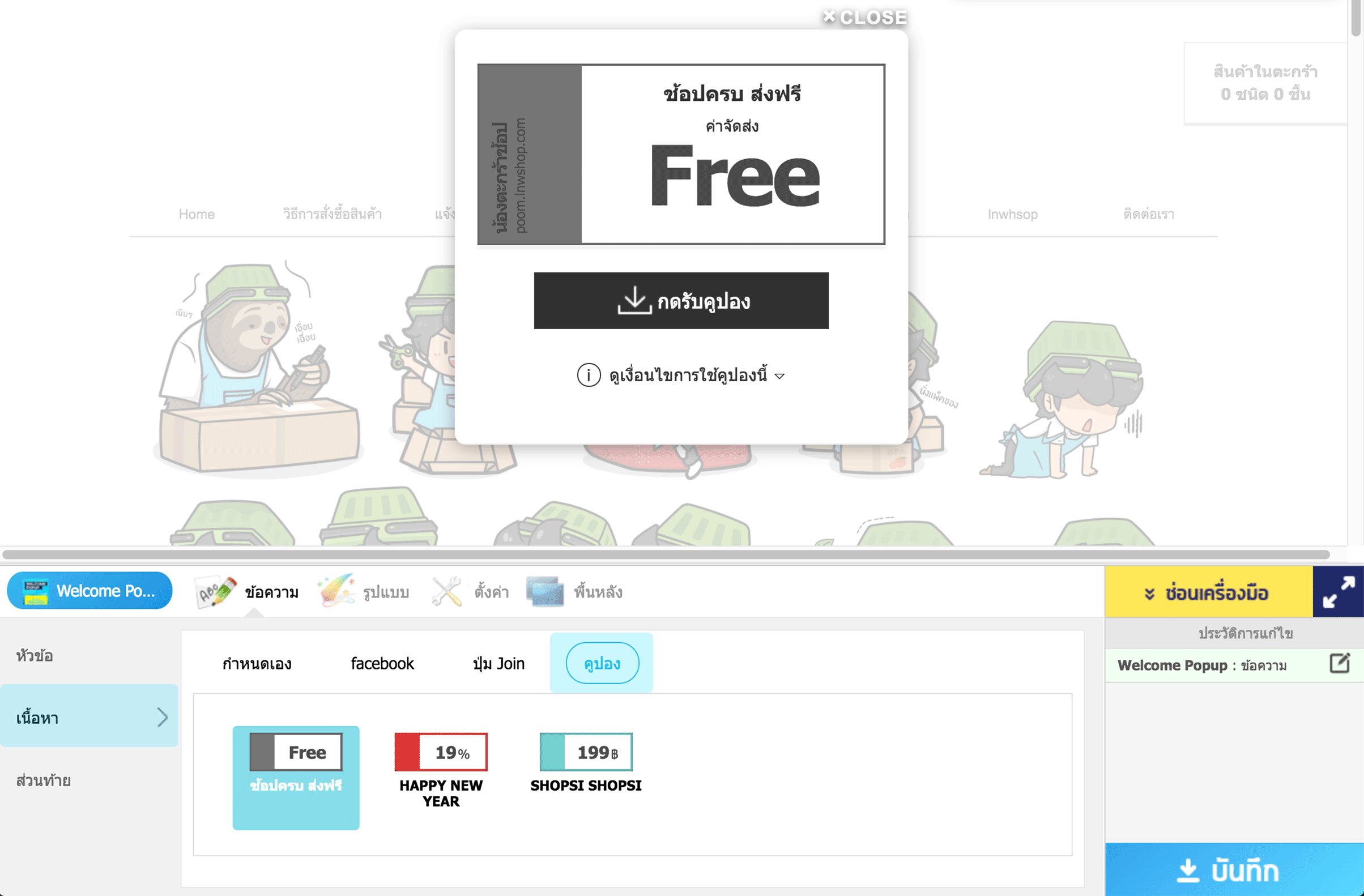
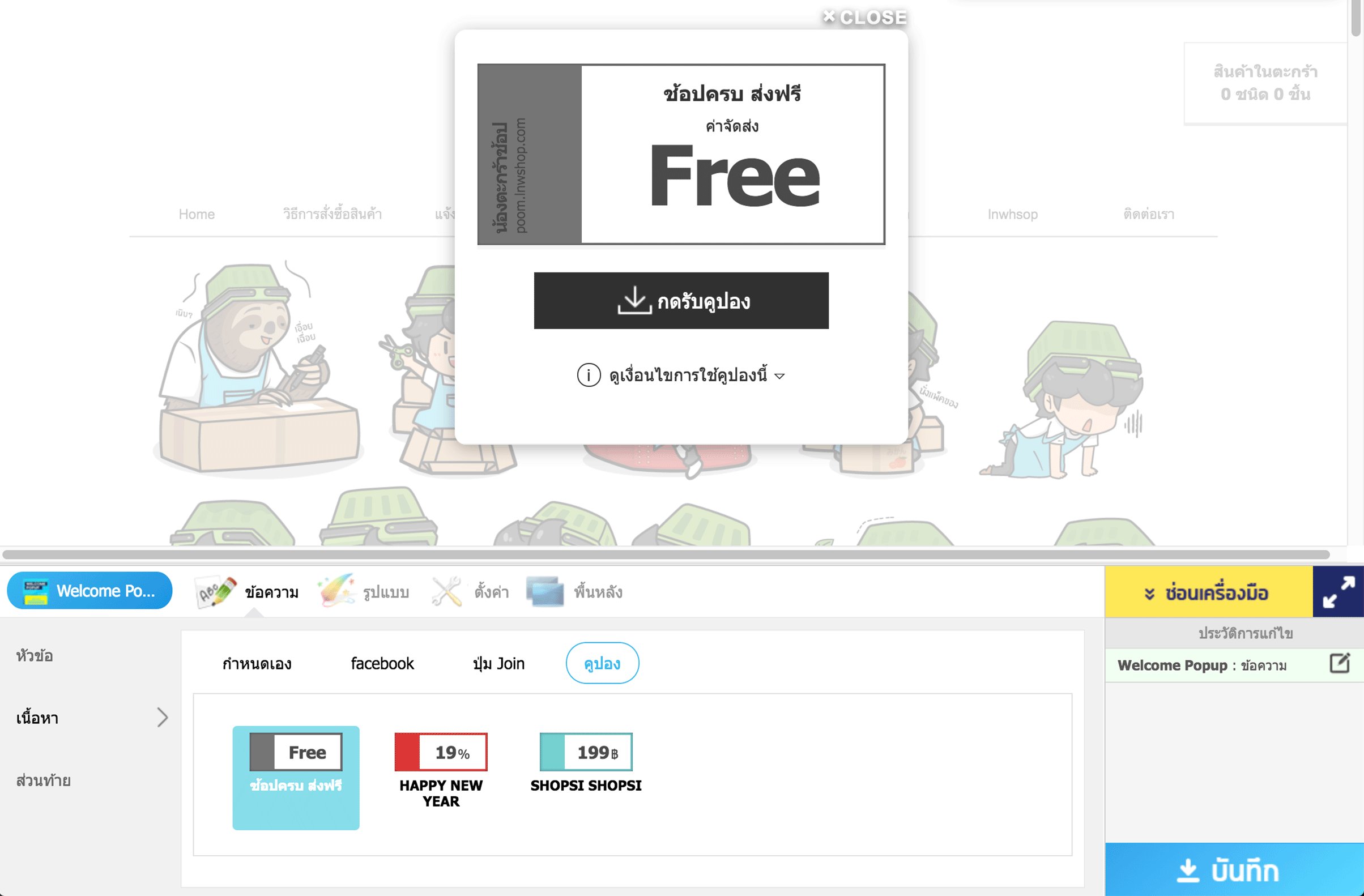
โชว์คูปองผ่านหน้า Welcome Popup
1. กดปุ่มตกแต่งร้านค้า ![]()
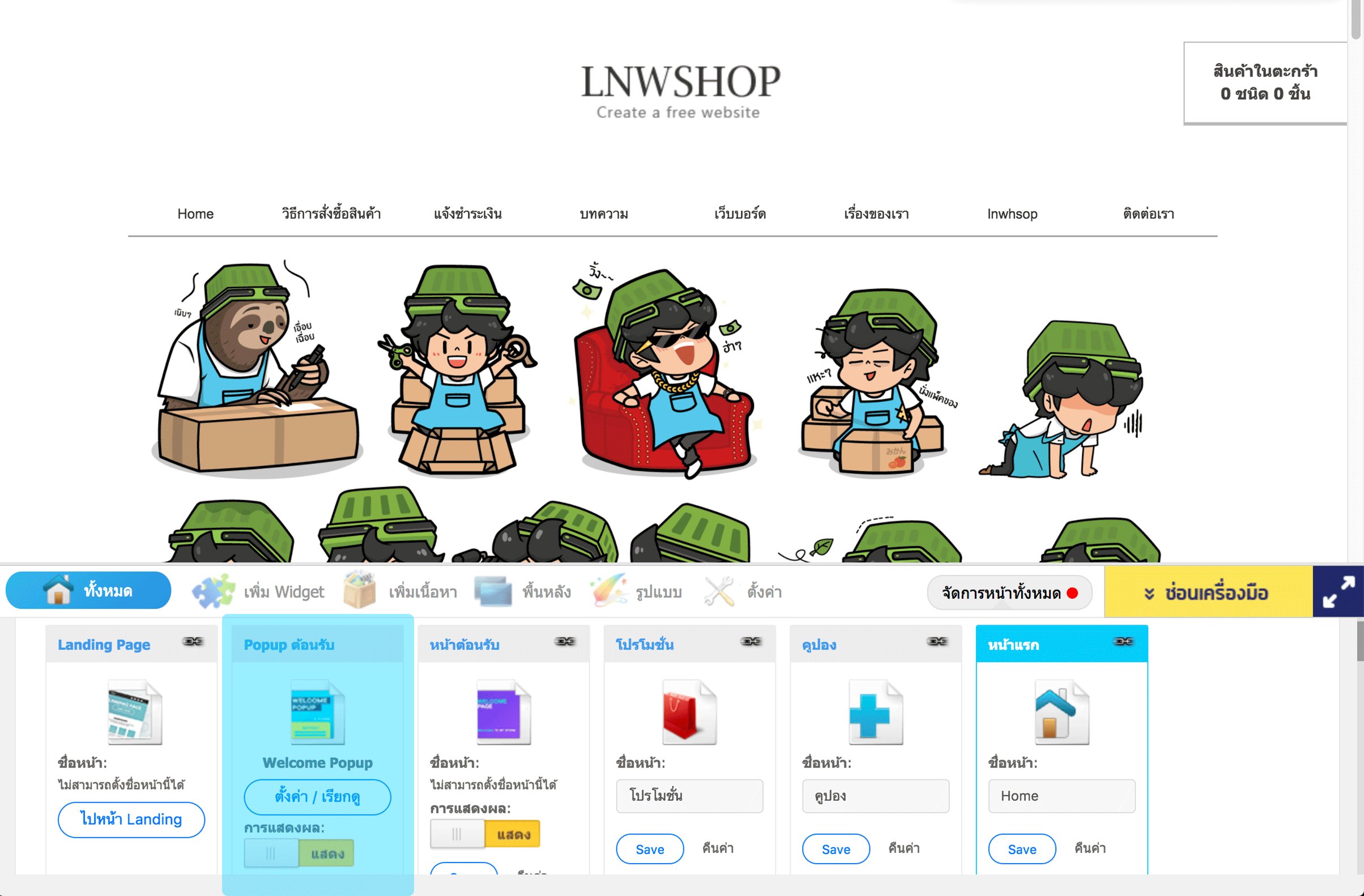
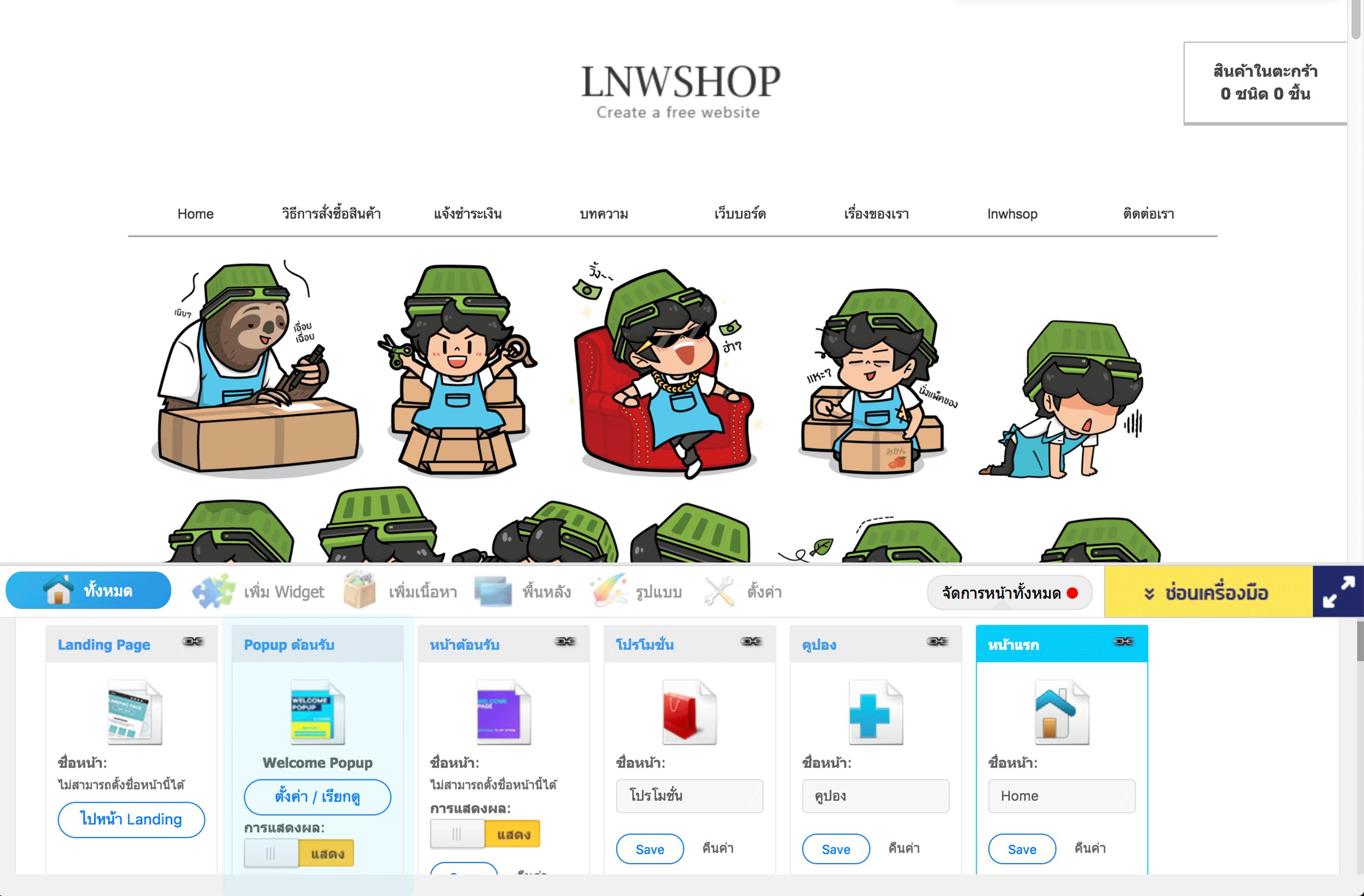
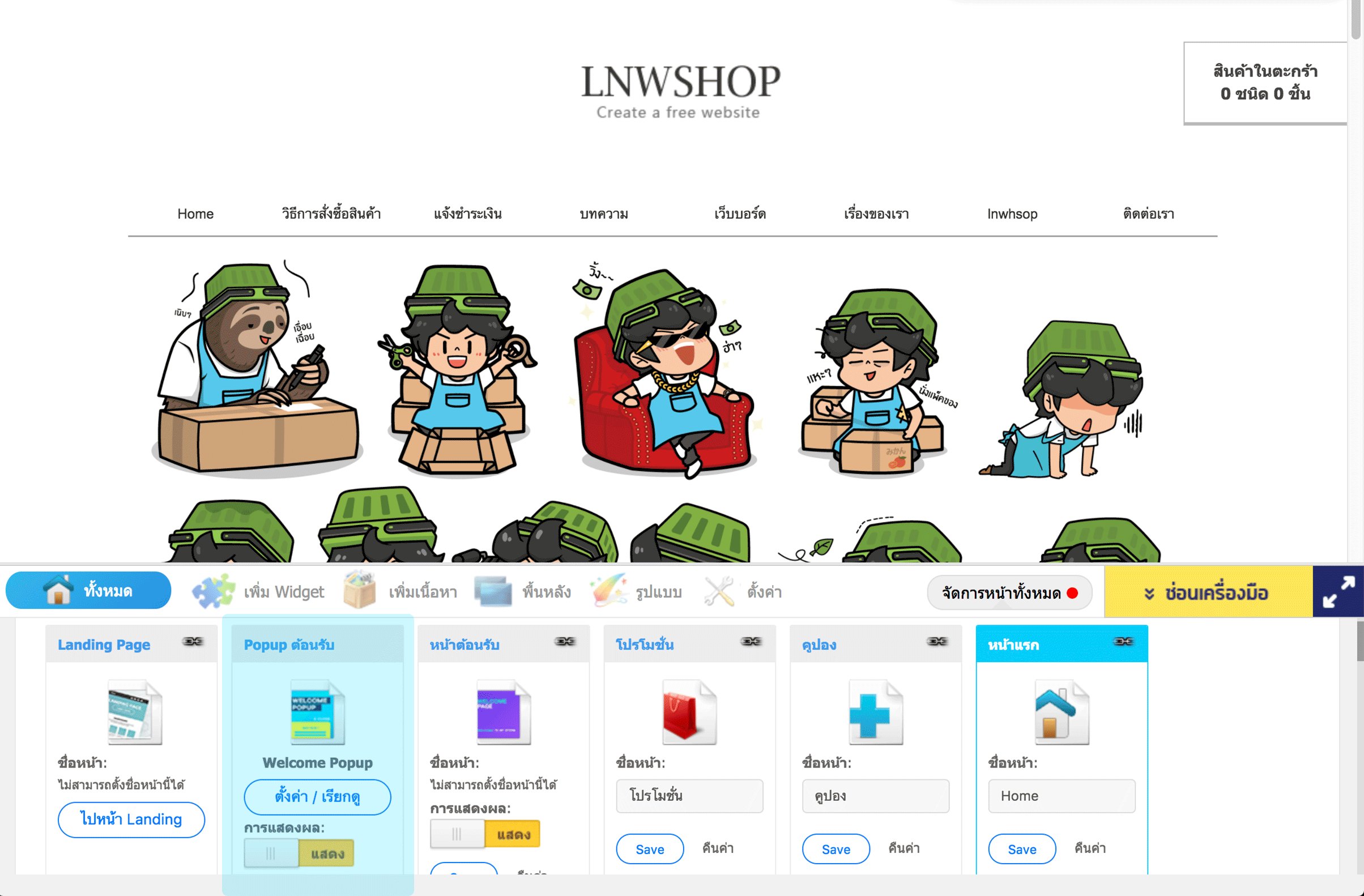
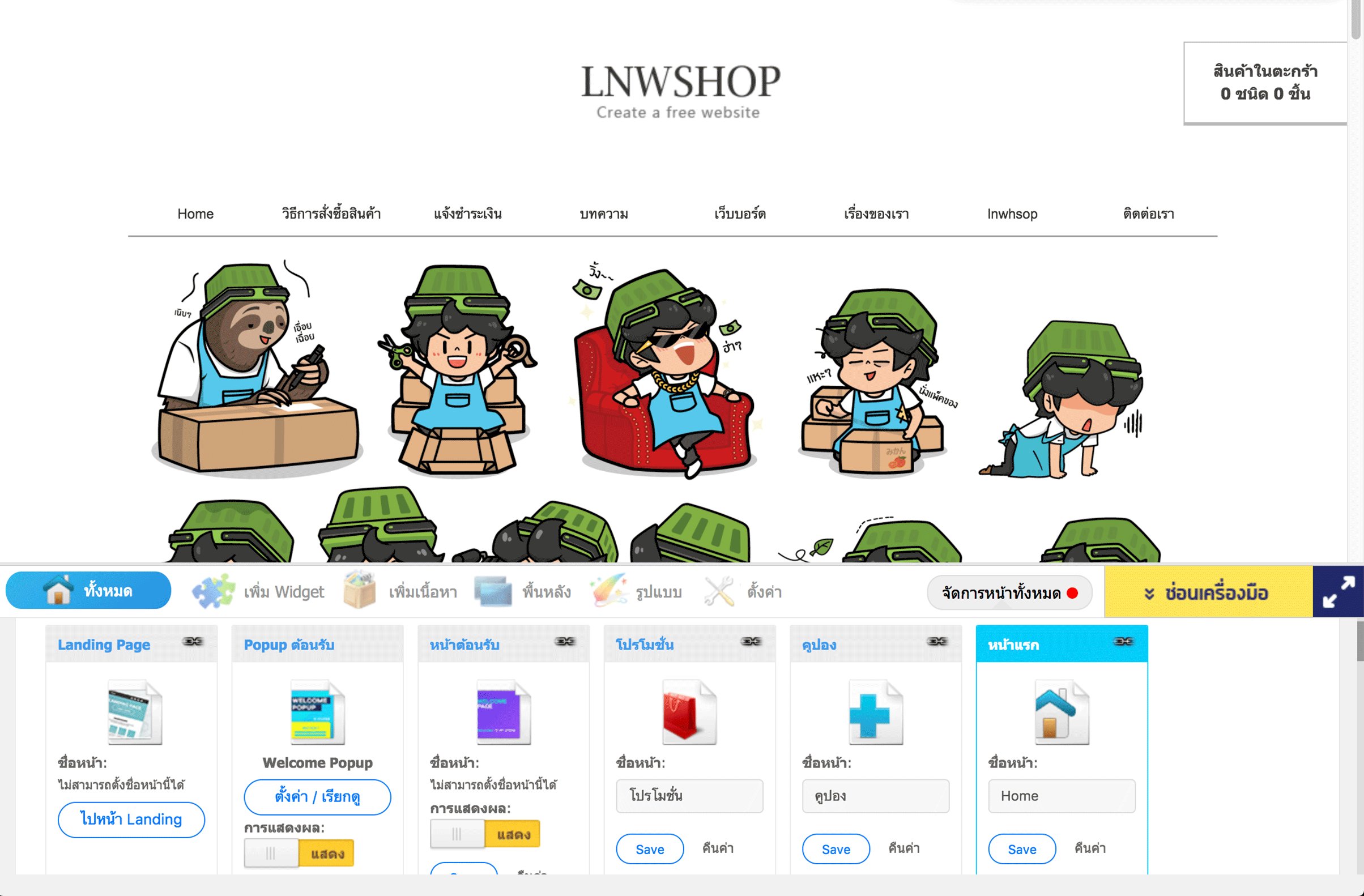
2. กดที่ปุ่ม จัดการหน้าทั้งหมด

3. เลือกที่กล่อง Popup ต้อนรับ > เลือกเป็นแสดงผล > กดปุ่ม ตั้งค่า/เรียกดู

4. คลิกไปที่เนื้อหา และคลิกไปที่คูปอง > เลือกคูปองที่ต้องการ > กดบันทึก

สนใจเปิดใช้บริการ : ดูข้อมูลแพ็คเกจที่เหมาะกับคุณ

