
แนะนำ ขนาดภาพฟีเจอร์ ต่าง ๆ บนเว็บไซต์ LnwShop รูปแบบ V3ไม่ว่าจะเป็นภาพสินค้า, ภาพหมวดหมู่สินค้า, ภาพบทความ และภาพโปรโมชั่น พร้อมบอกวิธีเพิ่มภาพ และการปรับตั้งค่าการแสดงผล ตามขั้นตอนด้านล่างนี้
ขนาดภาพฟีเจอร์ บนเว็บ LnwShop V3
ภาพสินค้า #

จุดเด่นสำคัญสำหรับร้านค้าออนไลน์ คือ สินค้า ที่เป็นตัวดึงดูดความต้องการของลูกค้า และมีผลต่อการตัดสินใจซื้อ ฉะนั้น การแสดงภาพสินค้าบนเว็บไซต์ จึงเป็นกลยุทธ์ที่ช่วยให้ลูกค้ารับรู้ได้ทันทีว่าร้านของคุณขายสินค้าอะไร และตรงกับความต้องการของเขามากน้อยแค่ไหน
วิธีเพิ่มภาพสินค้า #
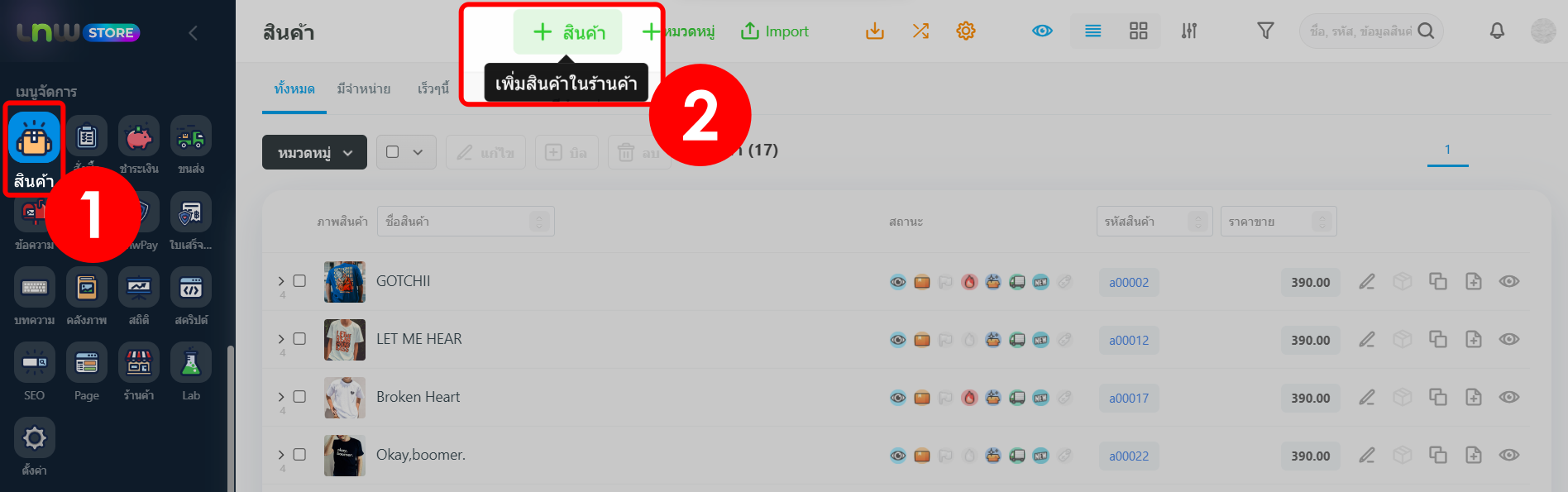
1. เข้าสู่ระบบจัดการ LnwShop > ไปที่เมนู สินค้า
2. กด + สินค้า เพื่อเพิ่มรายการสินค้า > ใส่รายละเอียดต่าง ๆ ของสินค้า

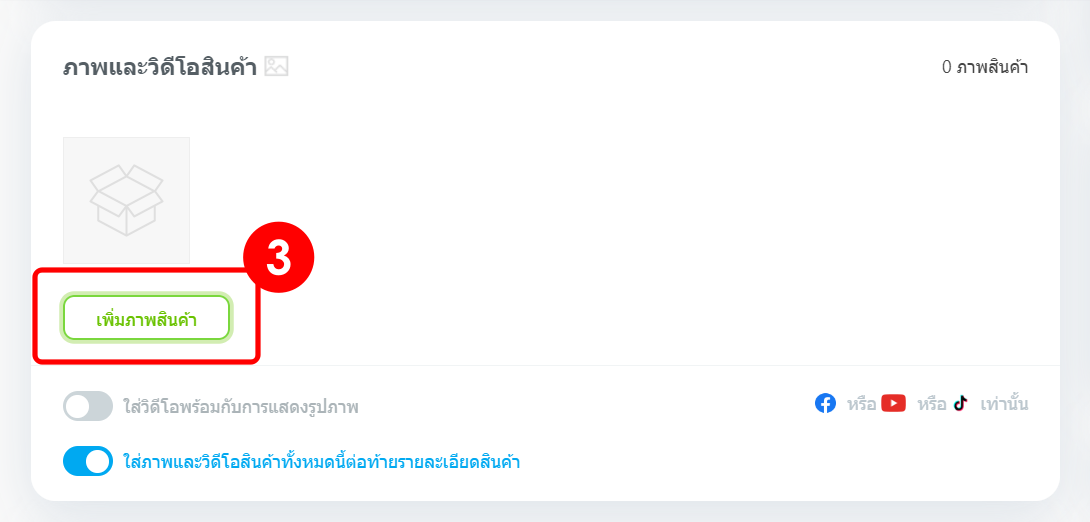
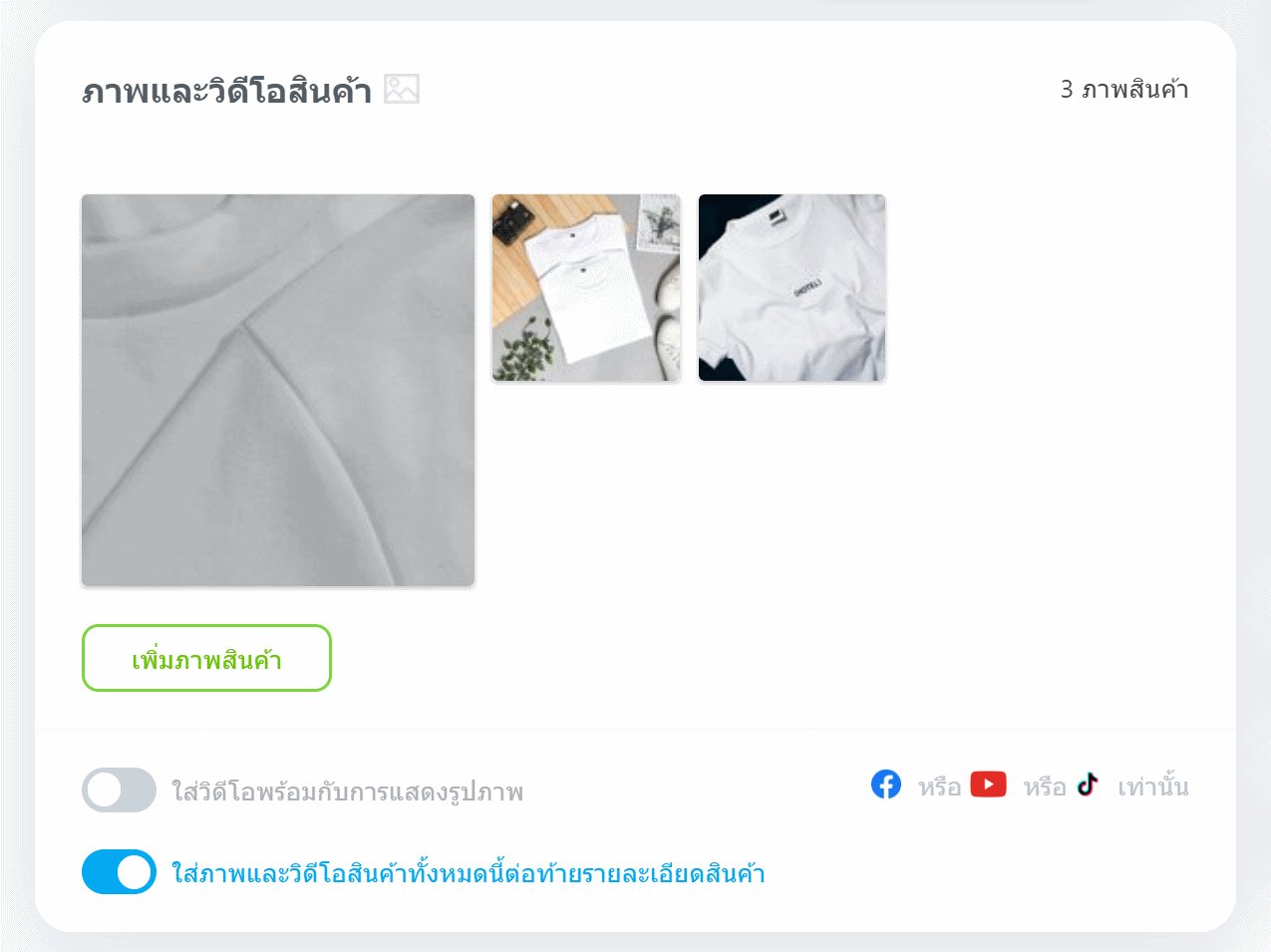
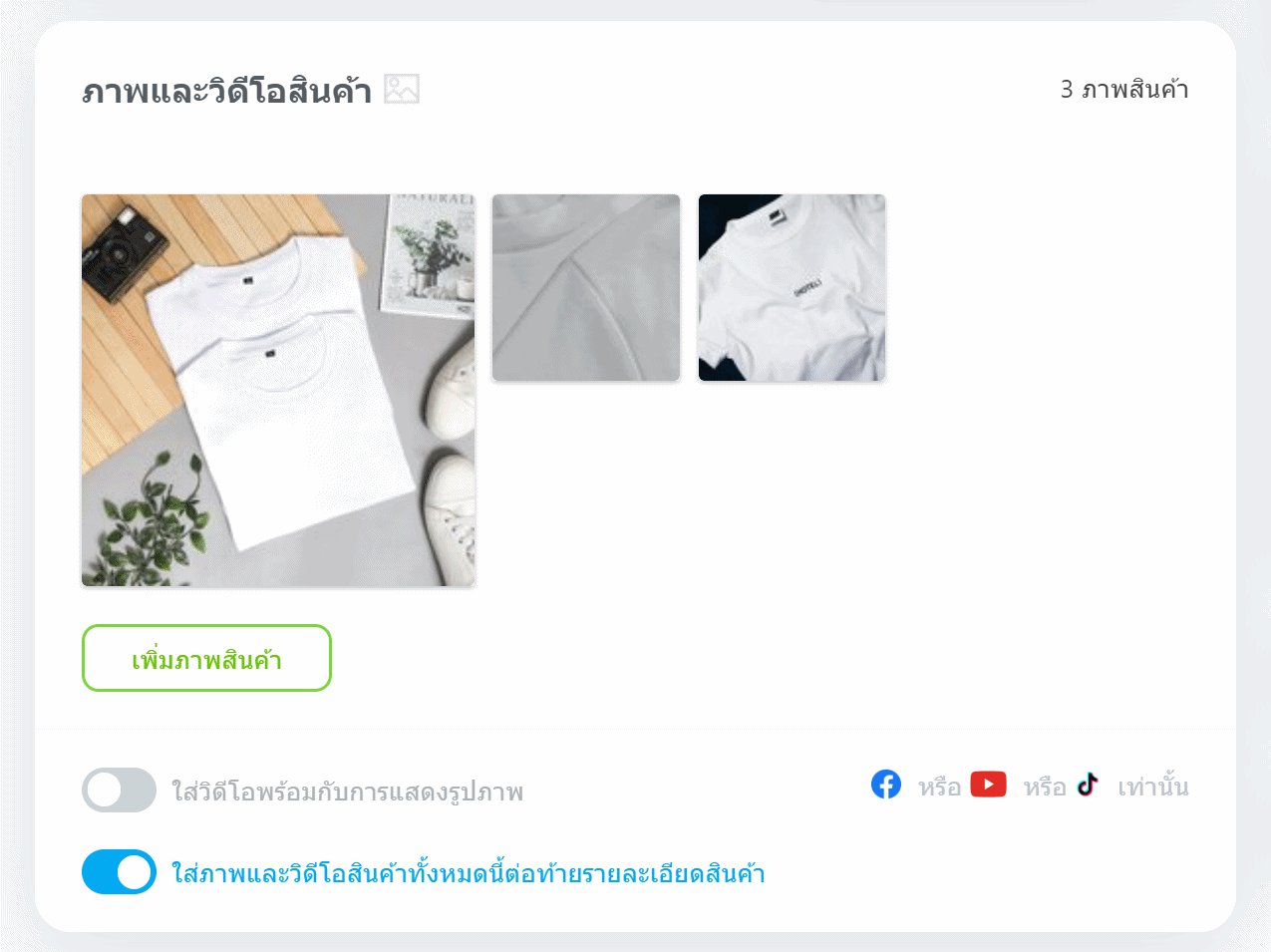
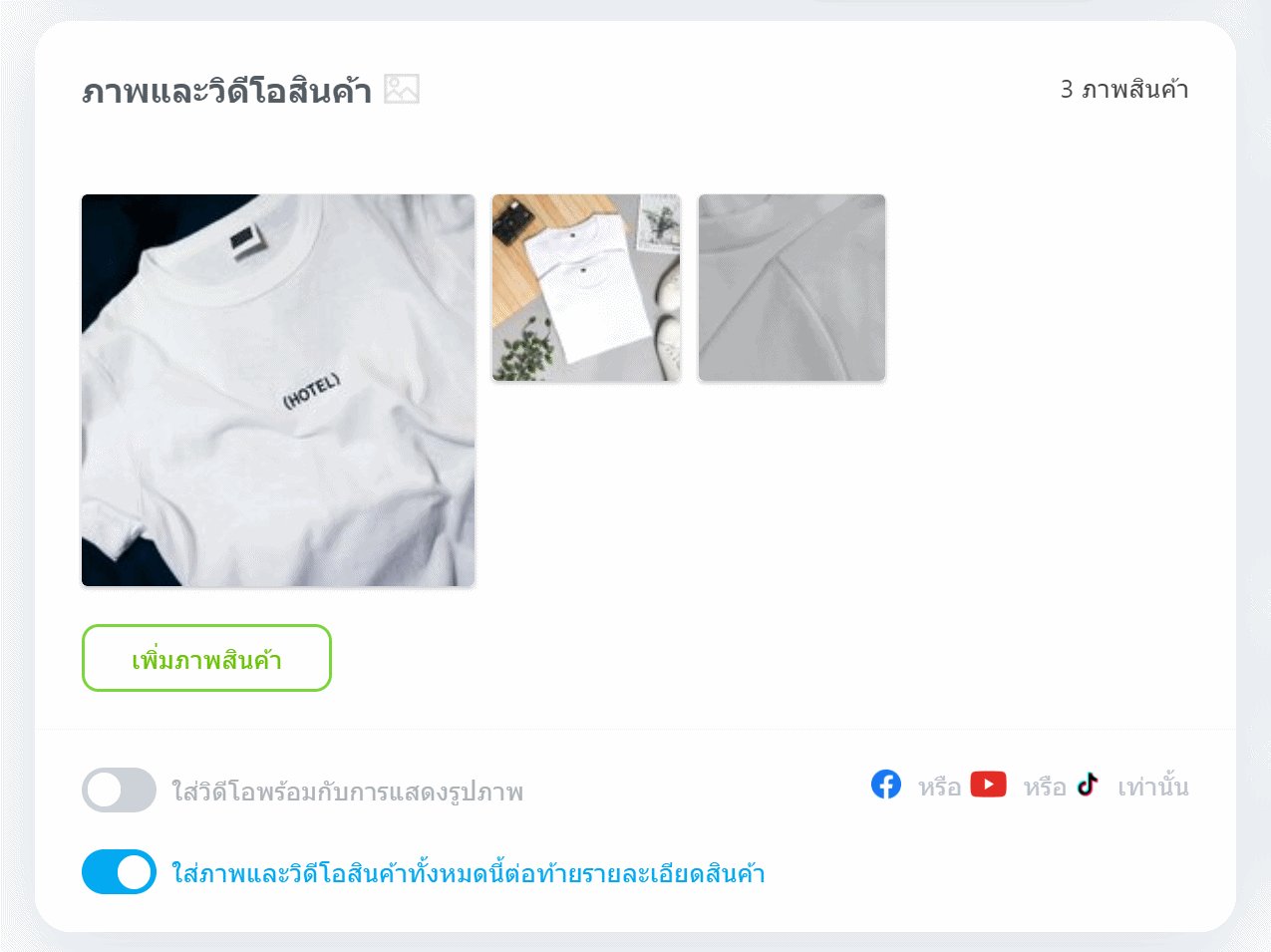
3. ที่หัวข้อ ภาพและวิดีโอสินค้า > กดปุ่ม เพิ่มภาพสินค้า

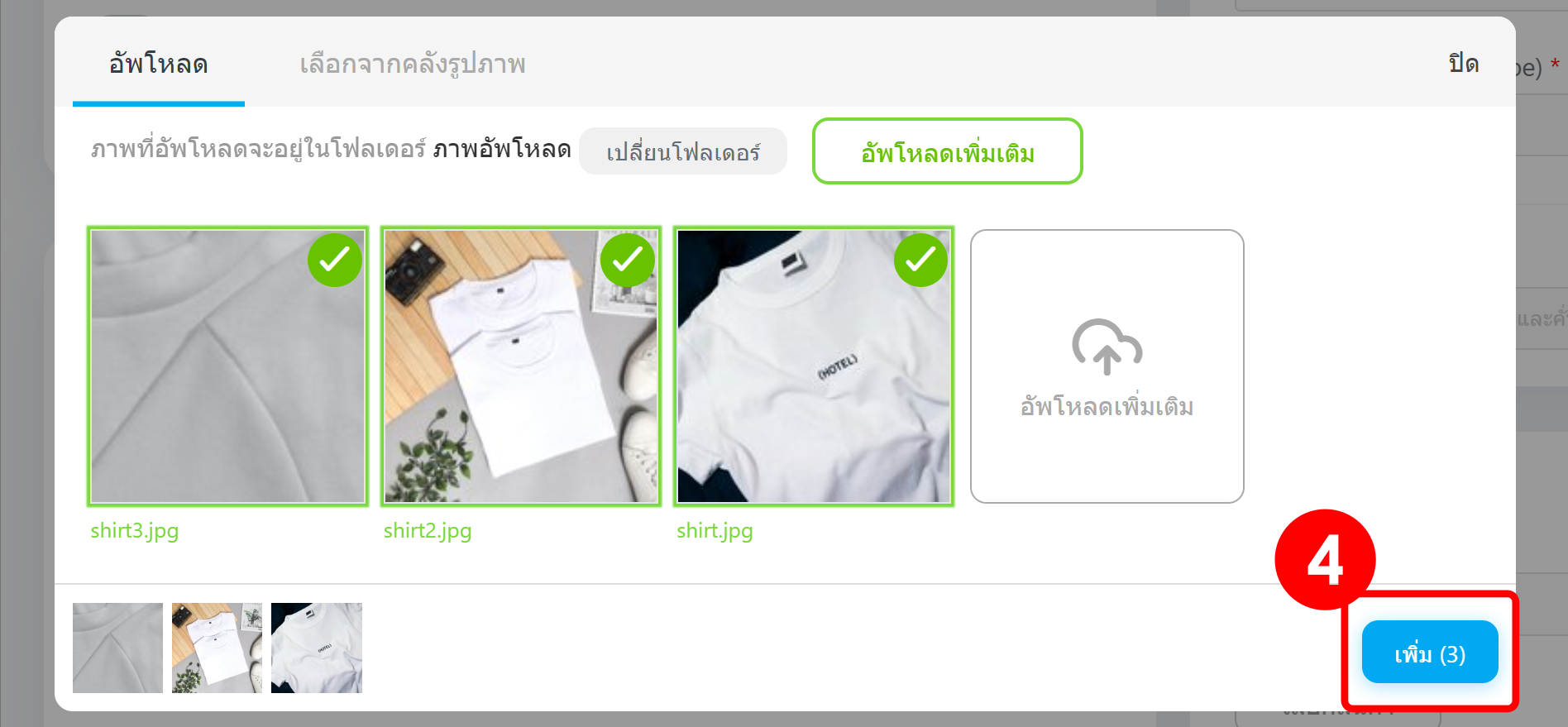
4. กดอัปโหลดภาพ > กด เพิ่ม

แนะนำให้เลือกใช้ภาพที่มีขนาดไฟล์ 200 – 500 KB และเป็นภาพที่มีขนาดอย่างน้อย 1000 x 1000 px ขึ้นไป เพื่อการแสดงผลที่คมชัด
โดยคุณสามารถอัปโหลดภาพสินค้าได้หลายภาพ เพื่อโชว์สินค้าในมุมมองต่าง ๆ และยังสามารถกดลากเพื่อเปลี่ยนภาพหลักของสินค้าได้ด้วย

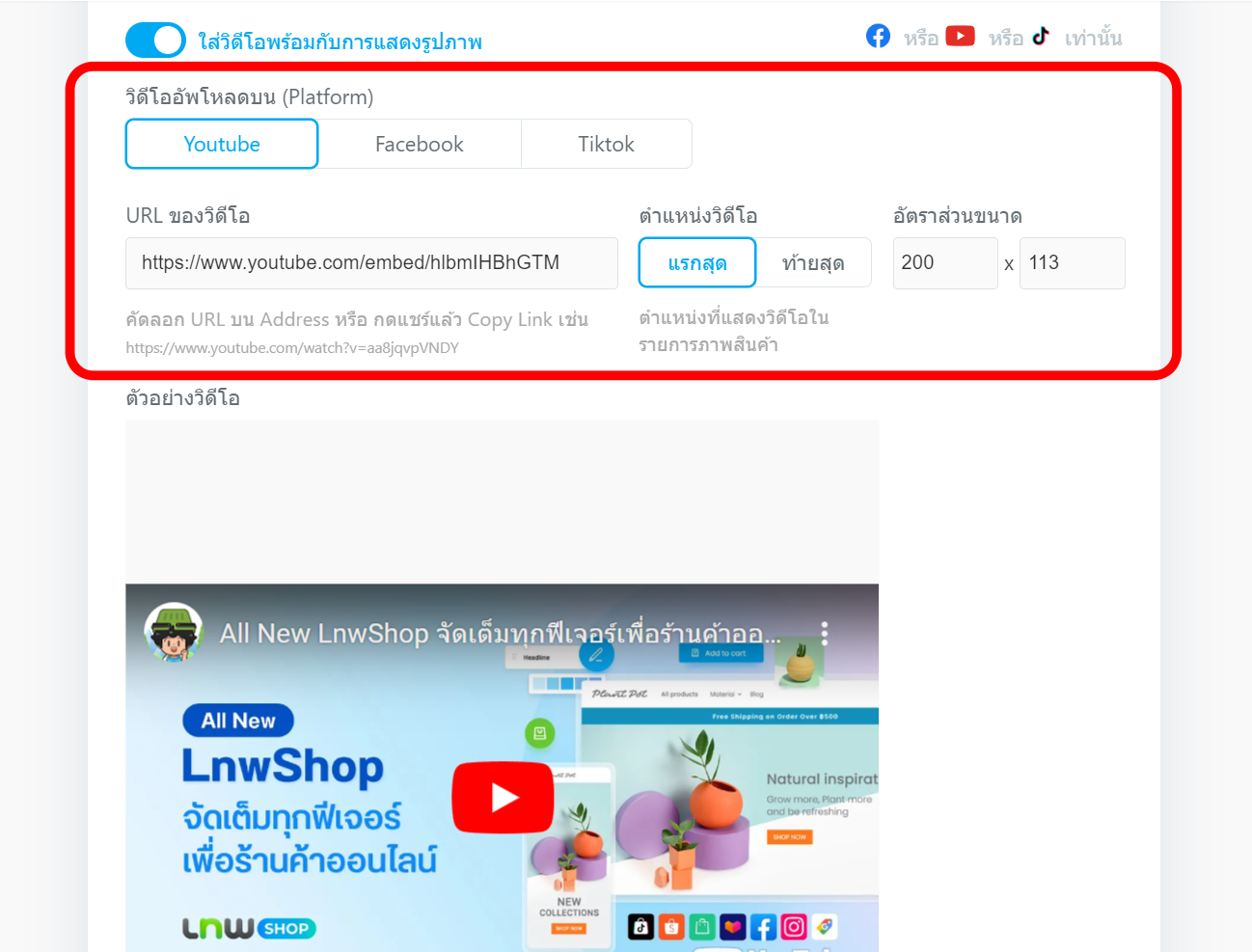
และในกรณีที่ต้องการแสดงภาพสินค้า พร้อมกับวิดีโอ ให้กดปุ่มเปิดสวิซต์ “ใส่วิดีโอพร้อมกับการแสดงรูปภาพ” และนำลิงก์วิดีโอบน Facebook, YouTube หรือ TikTok มาใส่ พร้อมเลือกตำแหน่งการแสดงผล และปรับขนาดวิดีโอได้ตามต้องการ

5. ใส่ข้อมูลสินค้าทุกอย่างเรียบร้อยแล้ว > กด บันทึก
พื้นที่แสดงผลภาพสินค้า #
หลังจากที่อัปโหลดภาพสินค้าเข้าสู่ระบบเรียบร้อยแล้ว คุณยังสามารถตั้งค่าการแสดงผลภาพสินค้าในจุดต่าง ๆ ของเว็บไซต์ ได้เพิ่มเติม ดังนี้
📍หน้าแรกของเว็บไซต์ (Home)

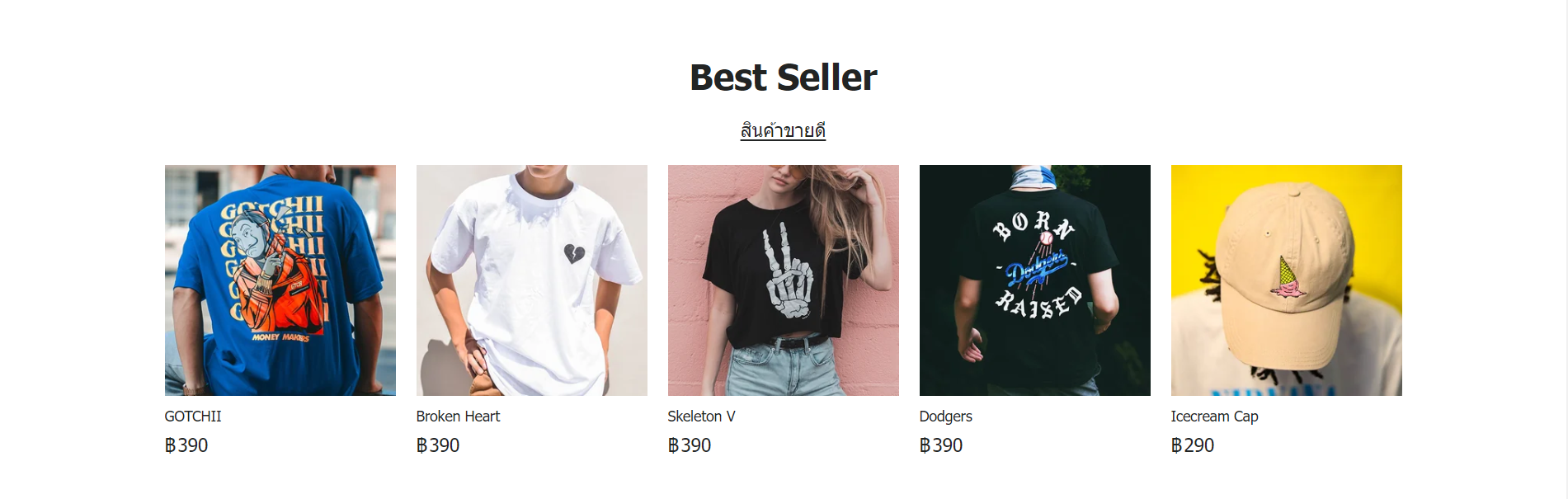
คุณสามารถเพิ่ม Section ในหน้าแรกของเว็บไซต์ โดยเลือกแสดงหัวข้อสินค้า ไม่ว่าจะเป็นสินค้าขายดี, สินค้าใหม่ หรือสินค้าในหมวดหมู่ที่ต้องการโชว์ให้ผู้เยี่ยมชมเว็บไซต์เห็นเป็นลำดับแรก ๆ ซึ่งสามารถทำตามขั้นตอนได้ดังนี้
- กดที่โปรไฟล์ของคุณมุมบนด้านขวา > ตกแต่งหน้าร้าน
- เลื่อนเมนูทางซ้าย > คลิกที่ปุ่ม + เพิ่ม เพื่อเพิ่ม Section
- เลือก Product หรือ Product Tab
- เลือกรูปแบบการจัดวางที่ต้องการ > กดปุ่ม ยืนยันการเพิ่ม เท่านี้ก็เรียบร้อย
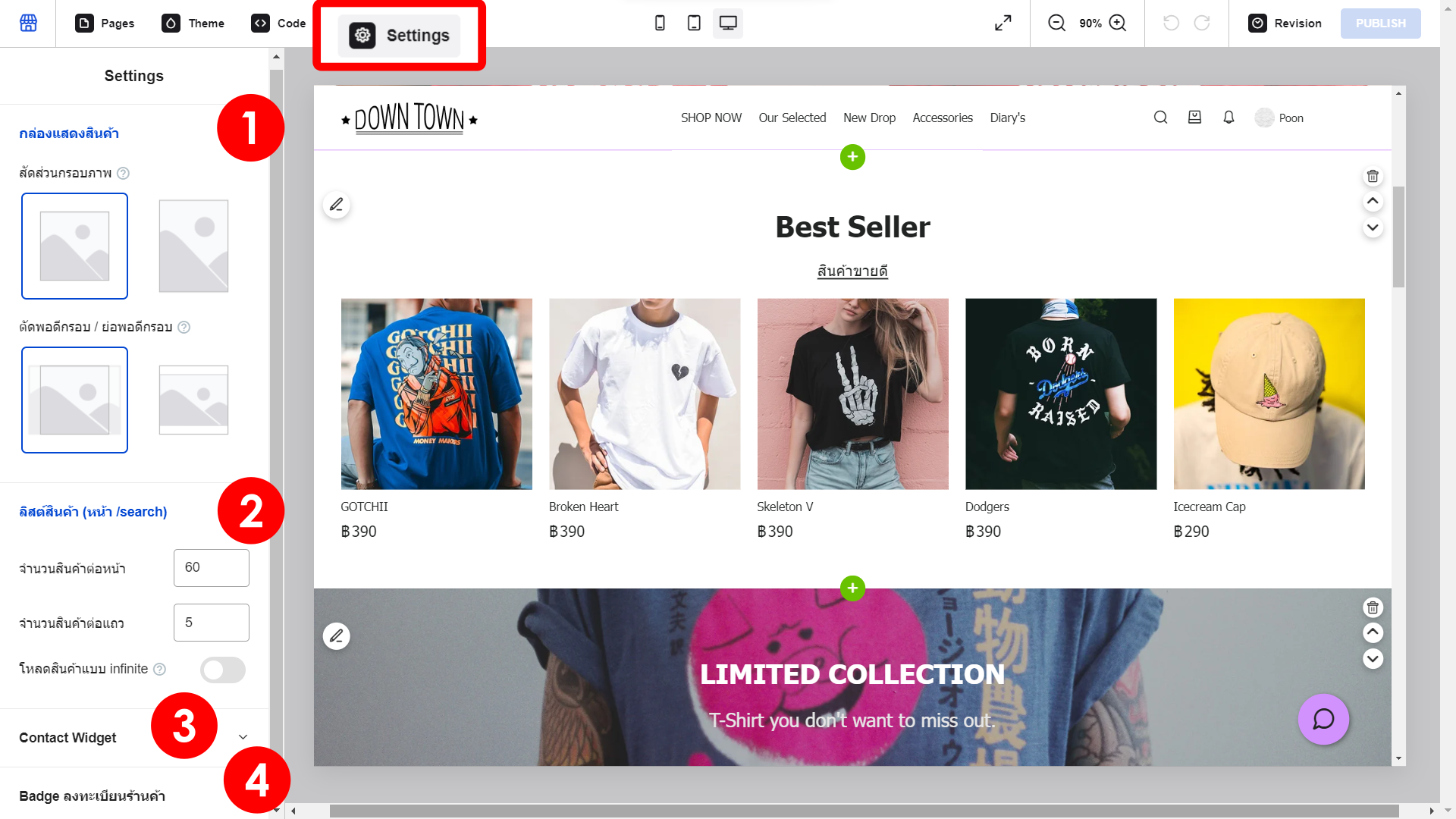
นอกจากนี้ คุณยังสามารถปรับแต่งขนาดและรูปทรงของภาพสินค้า ว่าต้องการให้แสดงสัดส่วนพอดีกับกรอบภาพ หรือต้องการแสดงภาพสินค้าในรูปทรงสี่เหลี่ยมจัตุรัส หรือสามารถตั้งค่ารายละเอียดอื่น ๆ โดยไปที่ เมนูตกแต่งร้านค้า > แท็บ Setting ที่มุมบนซ้ายมือจะแสดงหัวข้อเมนูปรับแต่งสินค้าและหน้าเว็บ

หัวข้อการตั้งค่าในแท็บ Setting
1. กล่องแสดงสินค้า
- เลือกสัดส่วนภาพสินค้า
- สี่เหลี่ยมจัตุรัส – อัตราส่วน 1:1 แนะนำให้อัปโหลดภาพที่มีขนาด 1000 x 1000 px ขึ้นไป เพื่อการแสดงผลที่สวยงาม
- สี่เหลี่ยมผืนผ้าแนวตั้ง – อัตราส่วน 3:4 แนะนำให้อัปโหลดภาพที่มีขนาด 900 x 1200 px ขึ้นไป เพื่อการแสดงผลที่สวยงาม
- เลือกสัดส่วนกรอบภาพสินค้า ตัดพอดีกรอบ / ย่อพอดีกรอบ (สำหรับภาพสินค้าที่ไม่ใช่ภาพสี่เหลี่ยมจัตุรัส ซึ่งอาจทำให้เกิดช่องว่างในภาพ)
2. ลิสต์สินค้า (หน้า /search)
เลือกได้ว่าต้องการให้แสดงสินค้าจำนวนกี่ชิ้นต่อหนึ่งหน้าเว็บไซต์, แสดงกี่ชิ้นต่อหนึ่งแถว หรือต้องการให้โหลดสินค้าแบบ infinite (ไม่แนะนำสำหรับร้านค้าที่มีจำนวนสินค้าเยอะ เพราะอาจทำให้หน้าเว็บโหลดข้อมูลหนักและใช้เวลานาน)
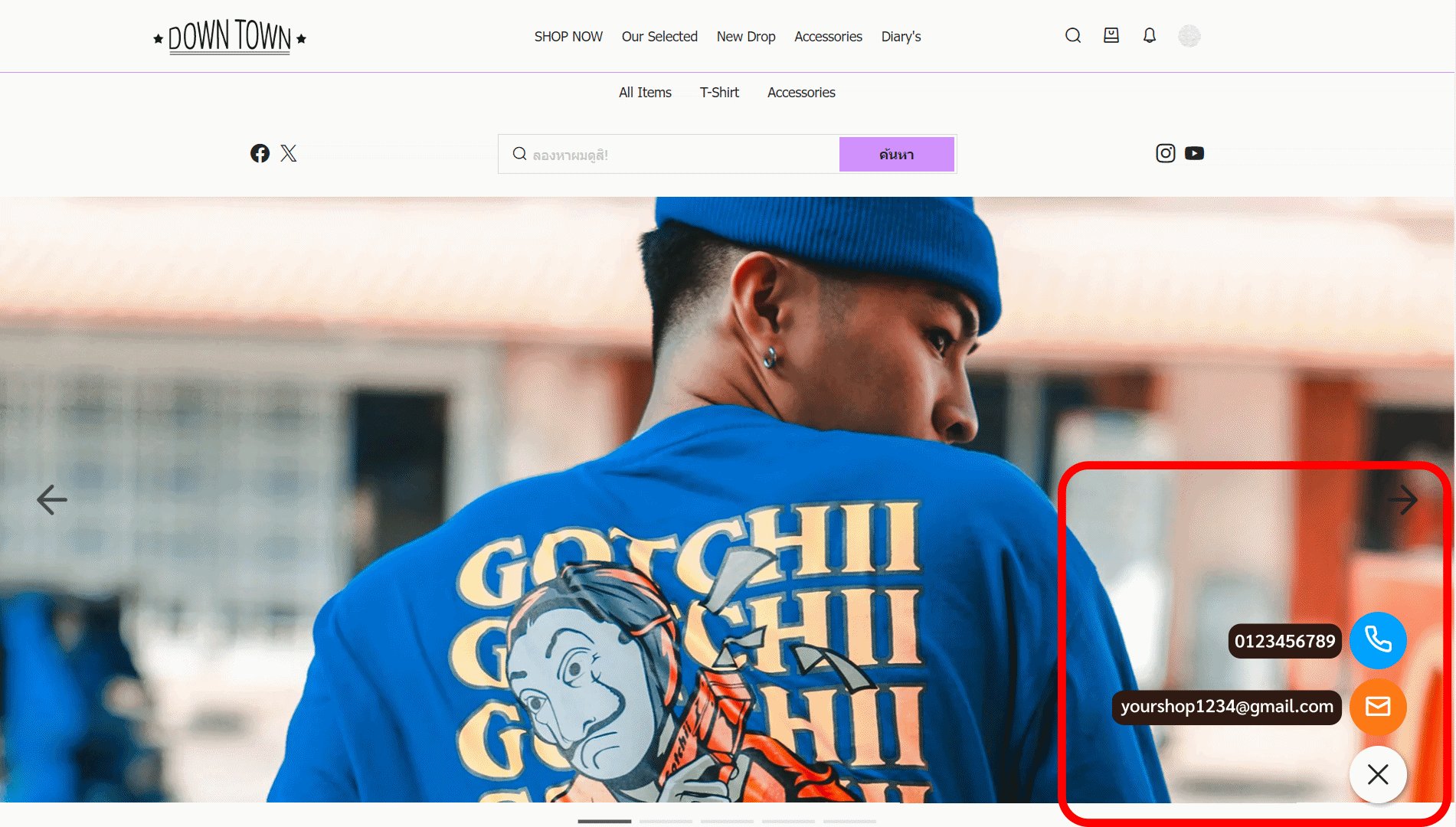
3. Contact Widget เลือกเปิดหรือปิดปุ่มติดต่อร้านค้า ที่หน้าเว็บไซต์

4. Badge ลงทะเบียนร้านค้า เลือกเปิดหรือปิดการแสดงป้ายลงทะเบียนร้านค้าที่หน้าเว็บไซต์
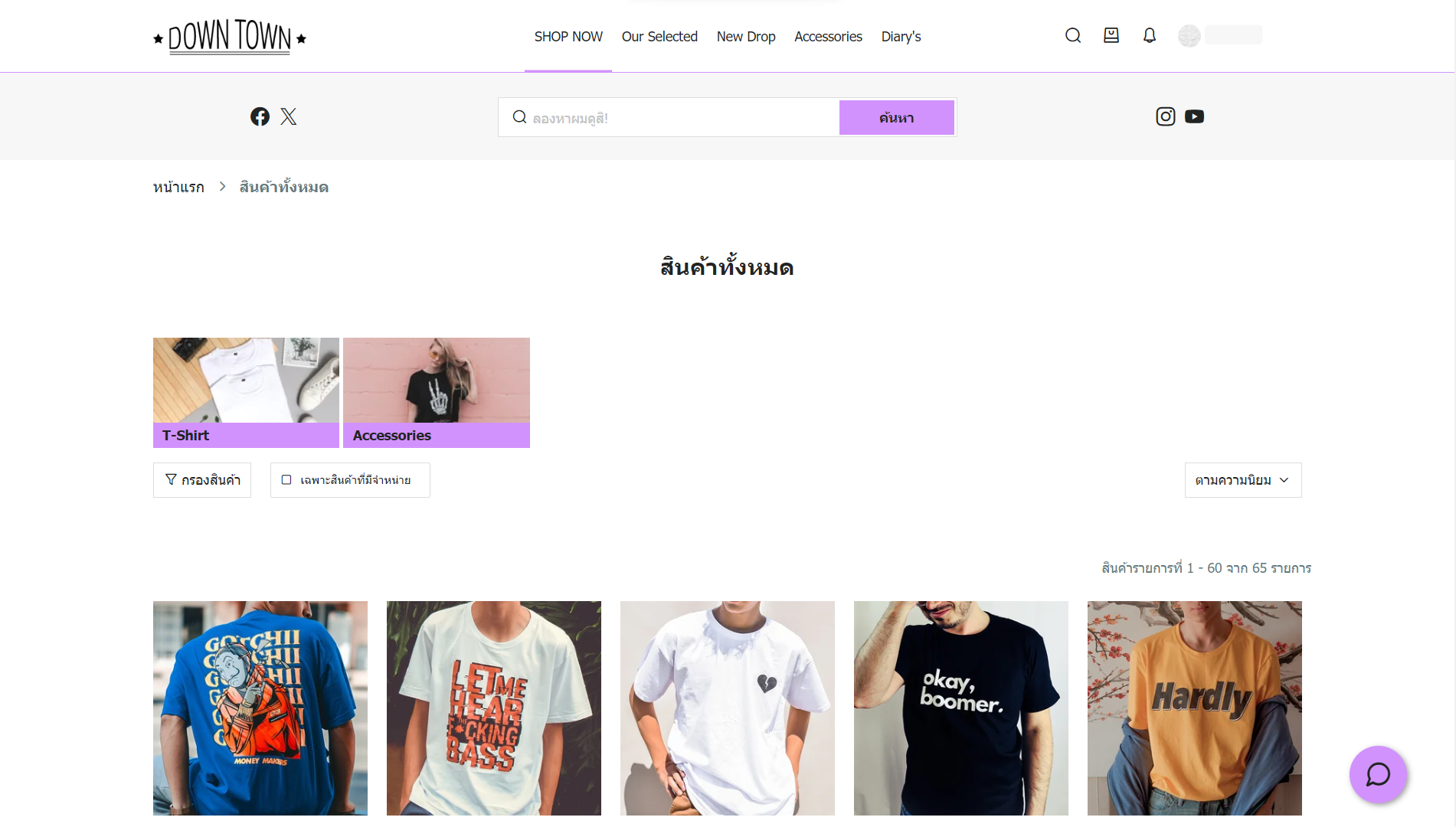
📍หน้า Product Lists (www.yourshop.com/search)

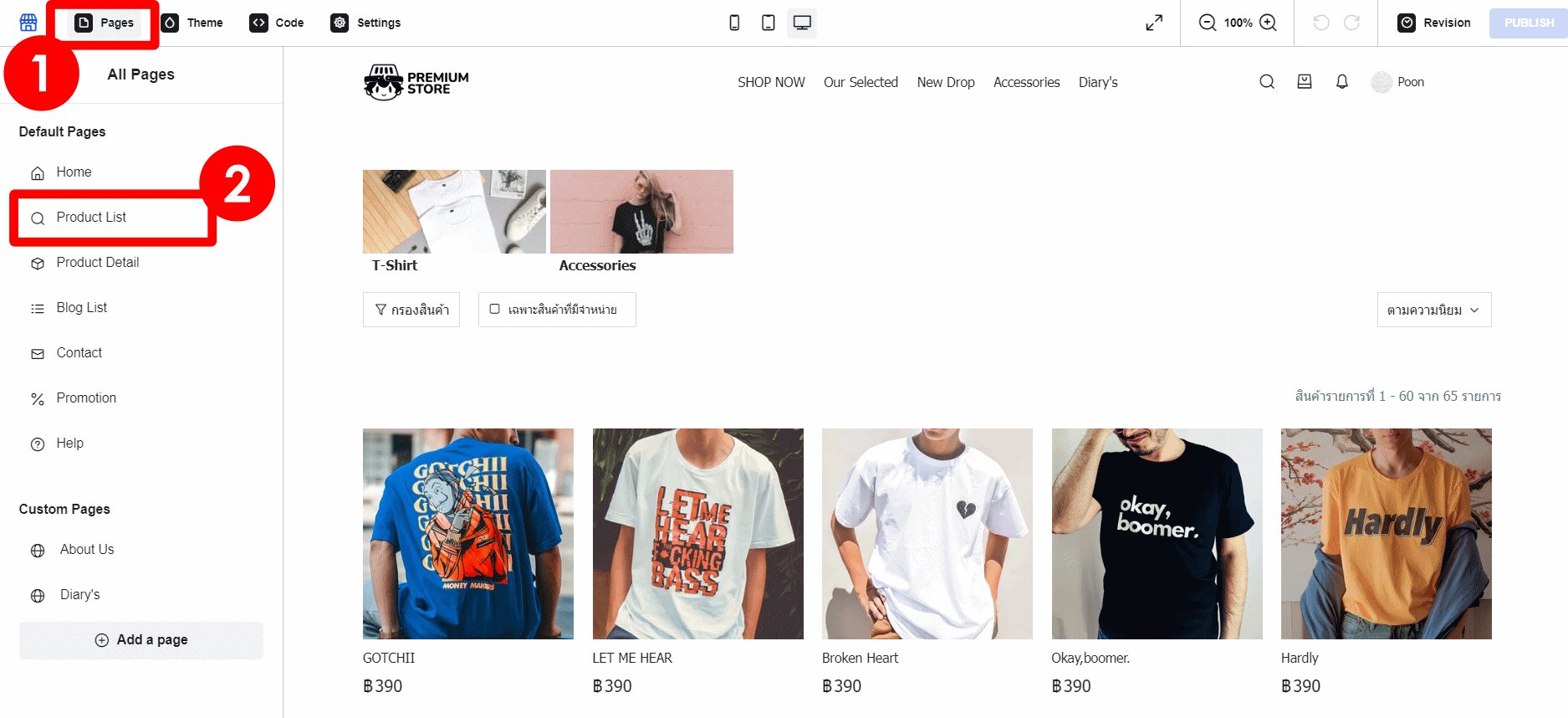
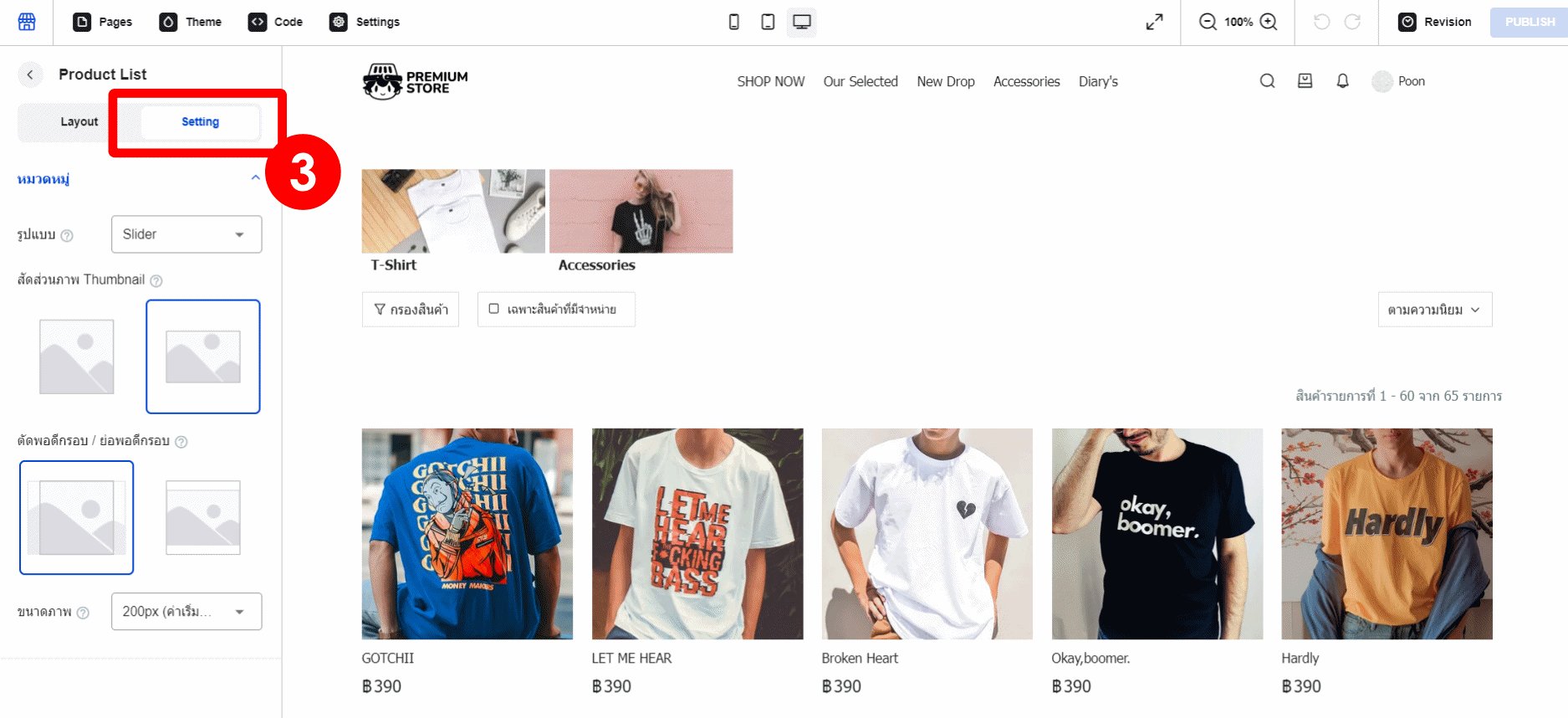
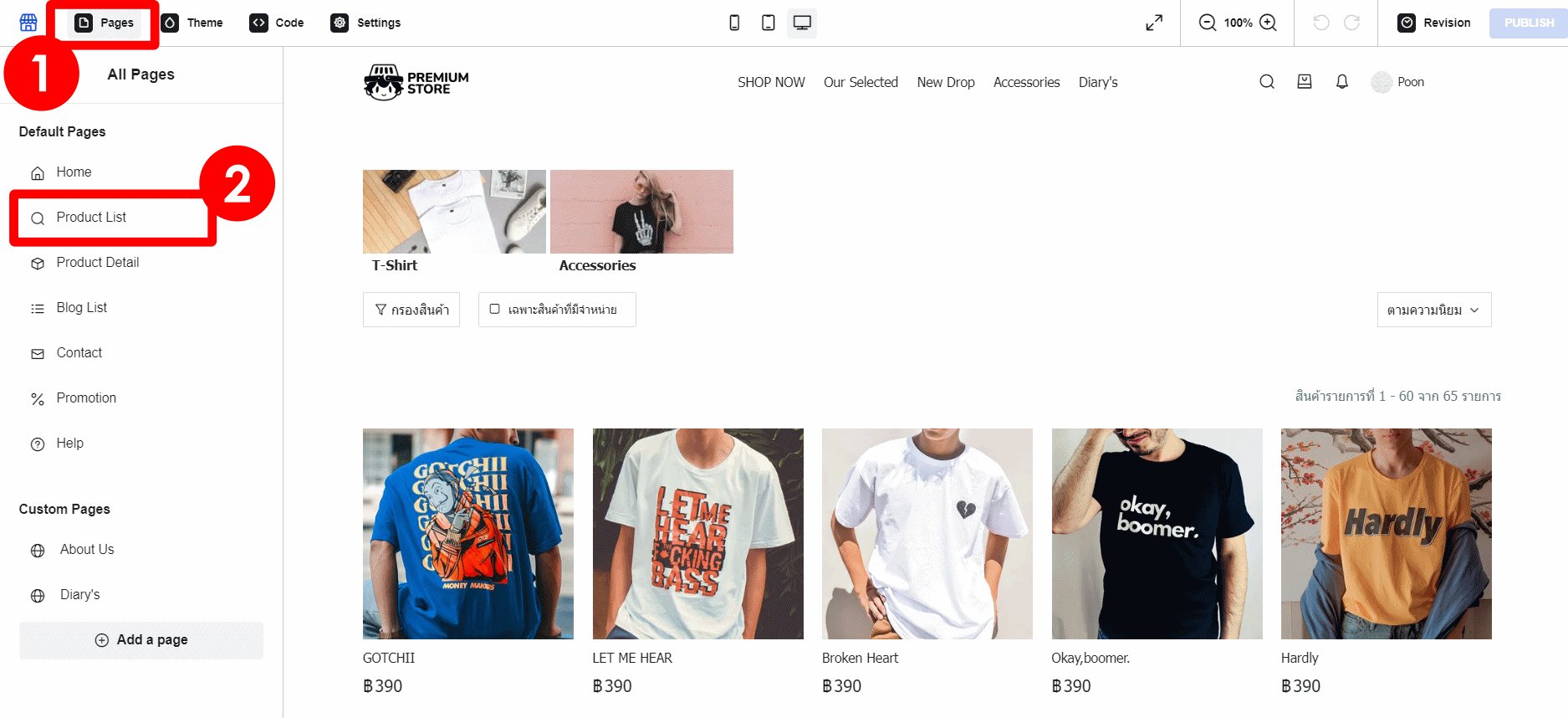
หน้าแสดงสินค้าทั้งหมด และสินค้าตามหมวดหมู่ที่คุณได้ลงข้อมูลไว้ที่หลังร้าน คุณสามารถเลือกตั้งค่าการแสดงผลของภาพหมวดหมู่สินค้าเพิ่มเติมได้ เพียงเข้าสู่หน้าตกแต่งร้านค้า > เมนู Page > Product List > Setting

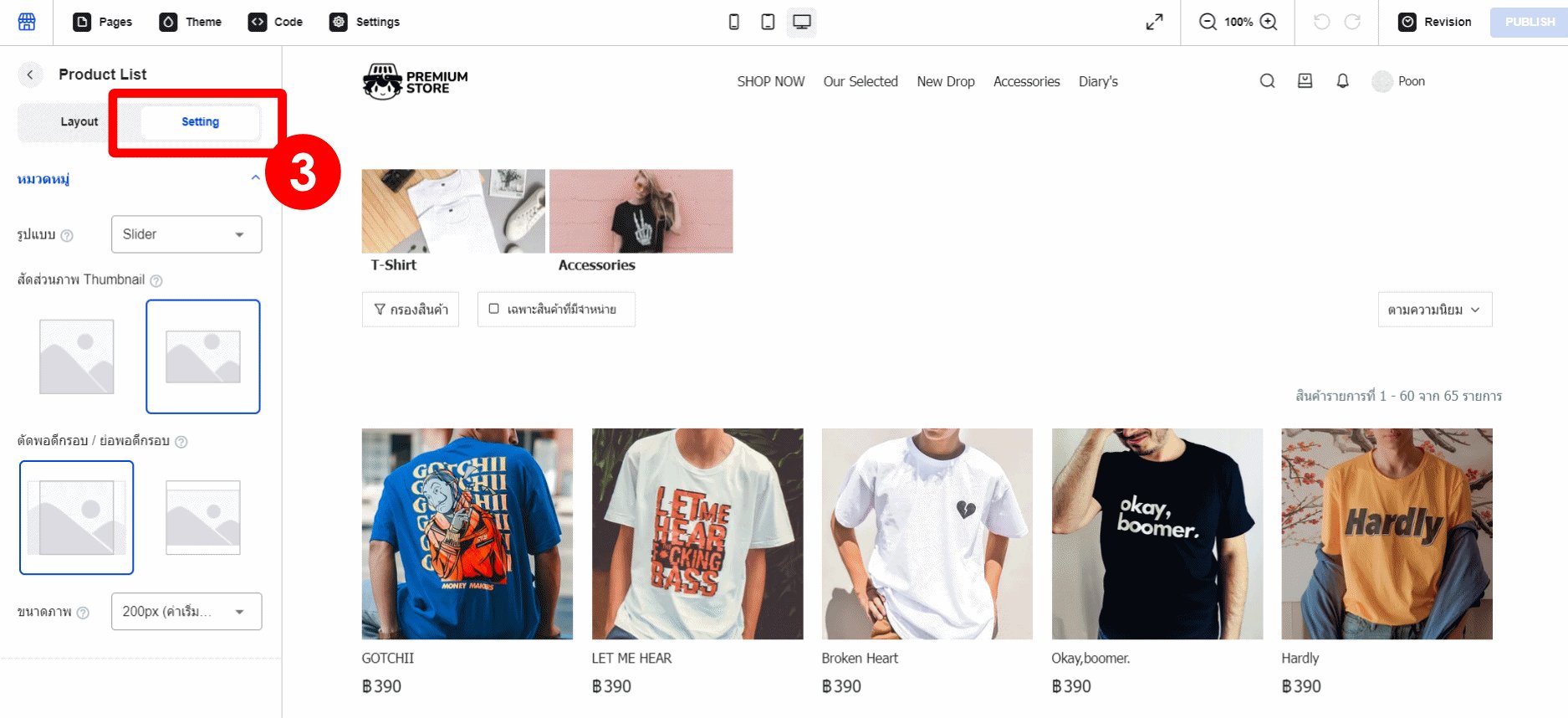
หัวข้อการตั้งค่า Product List
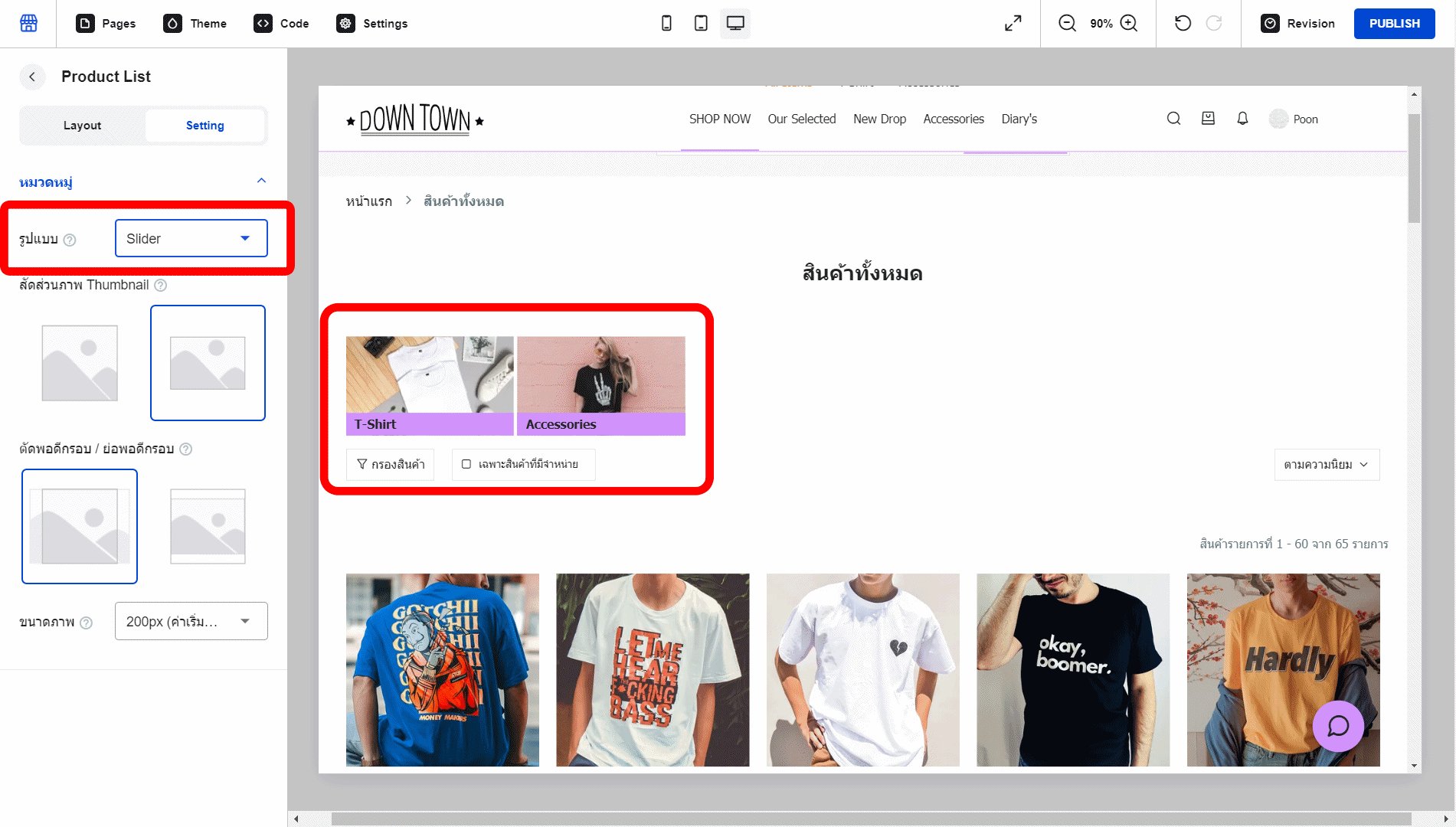
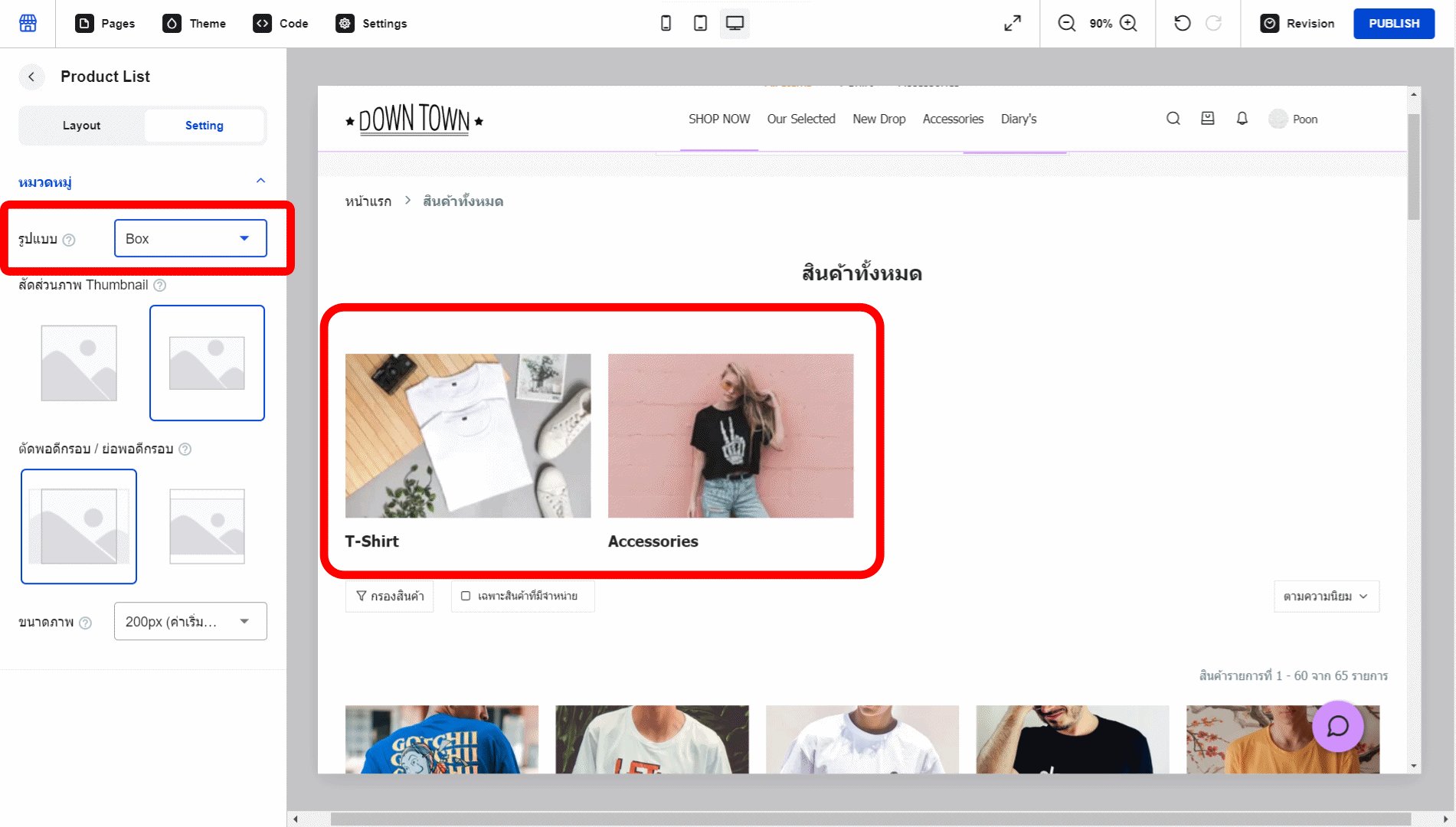
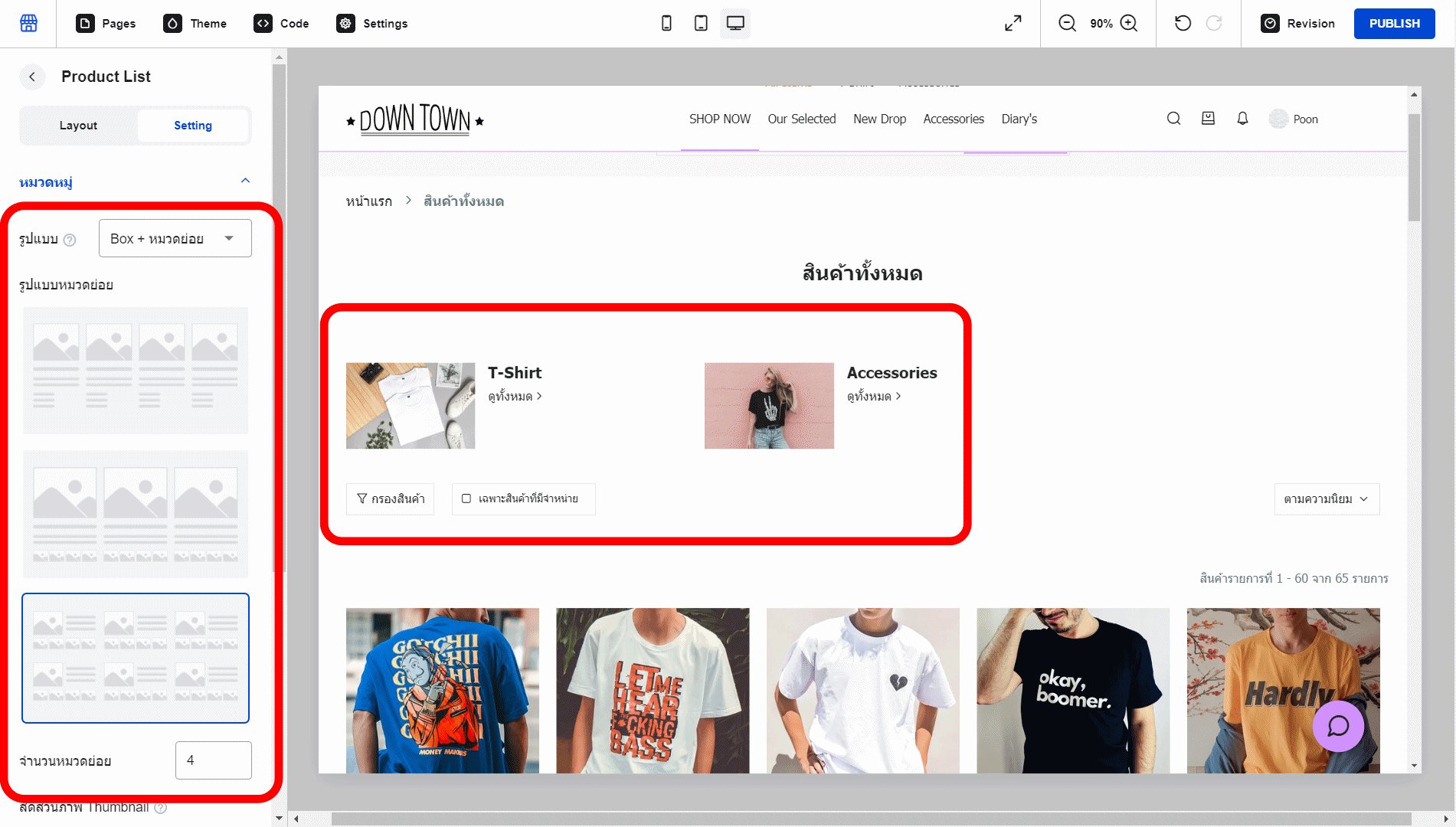
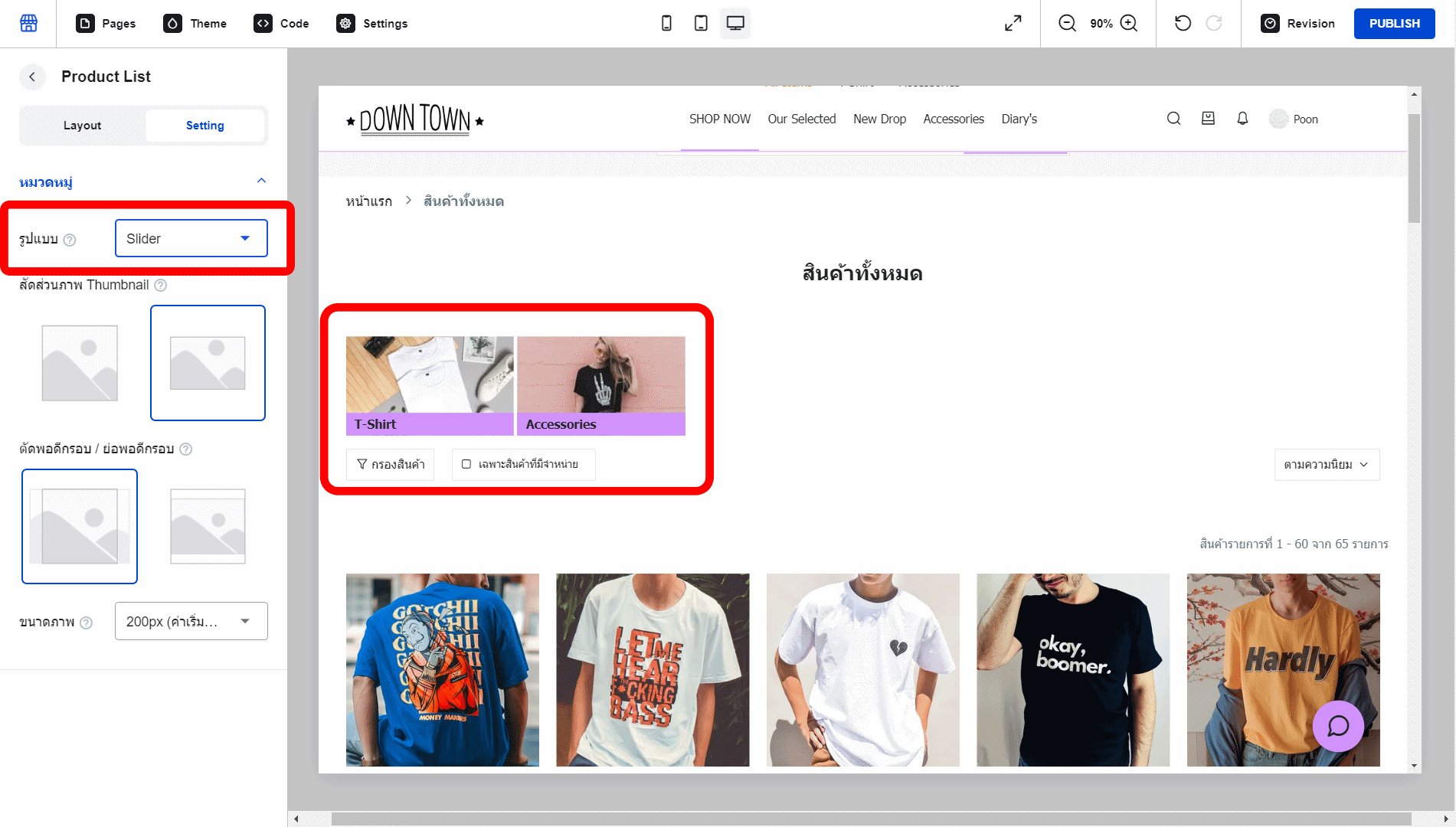
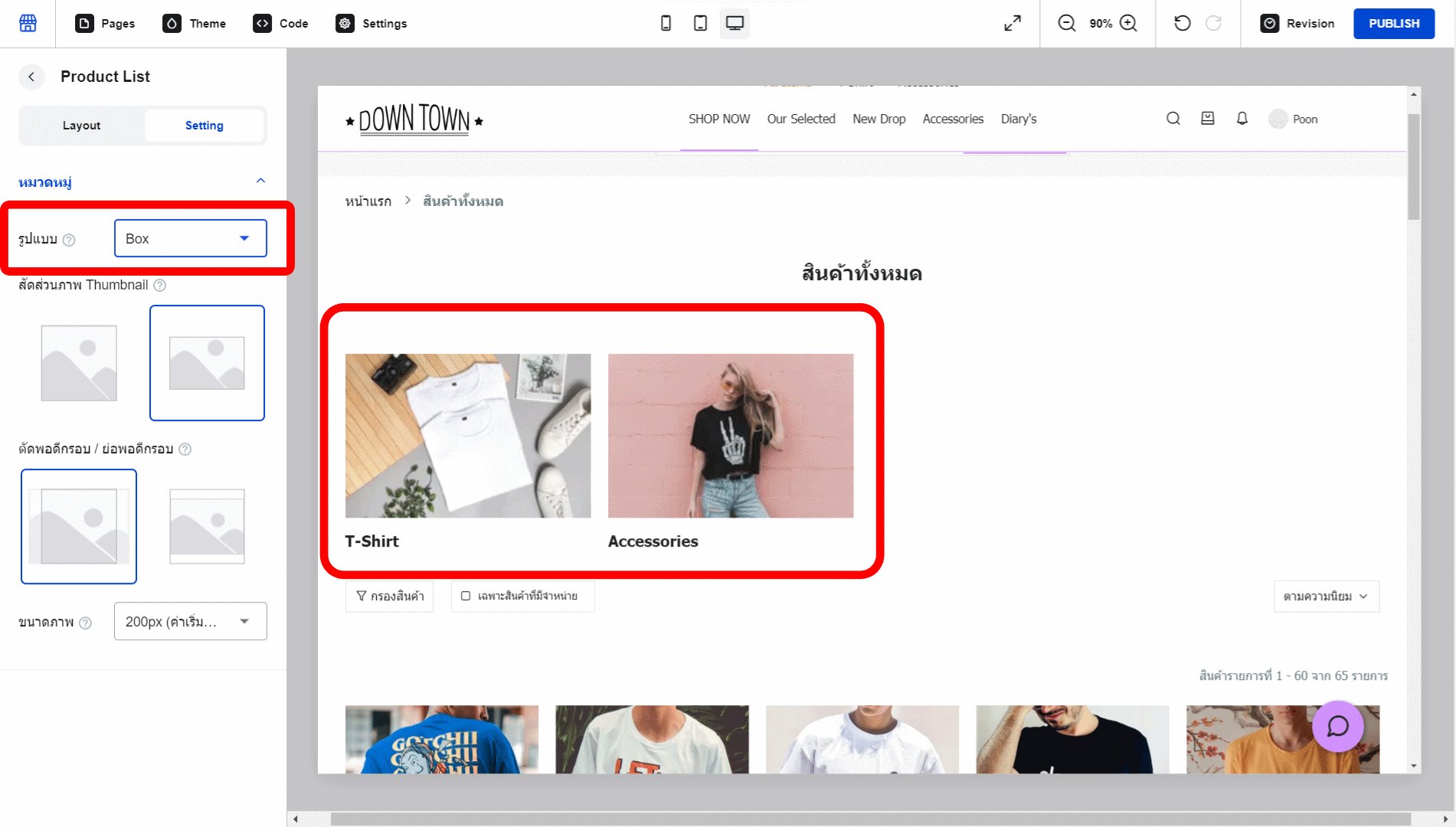
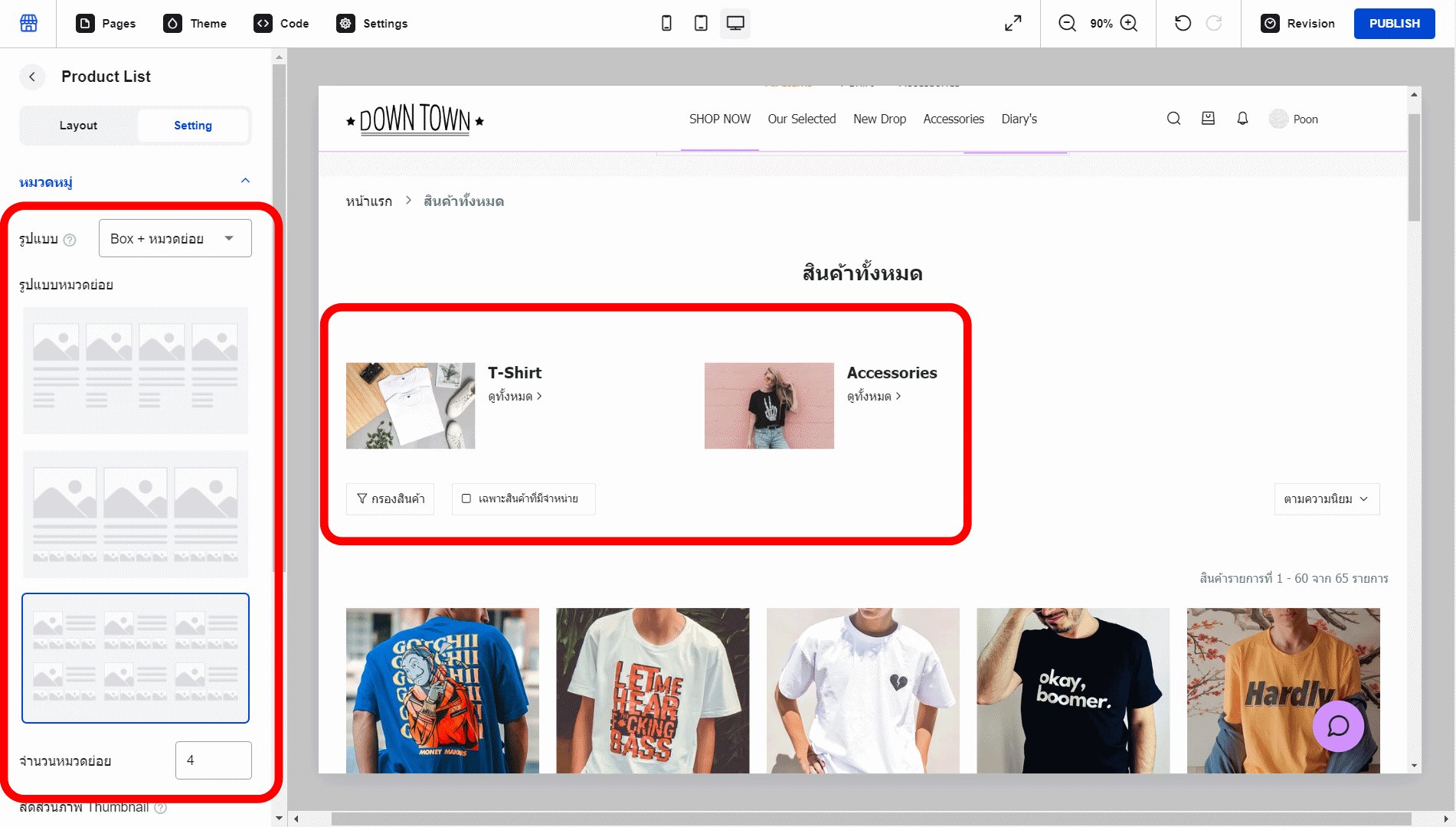
1. รูปแบบ การแสดงผลของหมวดหมู่สินค้า สามารถเลือกได้ 3 รูปแบบคือ
- Slider แสดงหมวดหมู่แบบ Slideshow
- Box แสดงหมวดหมู่แบบกล่อง
- Box + หมวดย่อย แสดงหมวดหมู่แบบกล่อง พร้อมแสดงหมวดหมู่ย่อยด้วย

2. สัดส่วนภาพ Thumbnail หมวดหมู่ เลือกแสดงเป็นอัตราส่วน 1:1 แนะนำให้อัปโหลดภาพที่มีขนาด 1000 x 1000 px ขึ้นไป หรืออัตราส่วน 3:2 แนะนำให้อัปโหลดภาพที่มีขนาด 1200 x 800 px ขึ้นไป
3. สัดส่วนกรอบภาพ Thumbnail หมวดหมู่ เลือกตัดพอดีกรอบ / ย่อพอดีกรอบ (อาจทำให้เกิดช่องว่างในภาพ)
4. ขนาดภาพ เลือกความละเอียดของภาพหมวดหมู่สินค้า หากเลือกความละเอียดเยอะภาพจะยิ่งคมชัด แต่อาจส่งผลให้หน้าเว็บโหลดช้าขึ้นเช่นกัน
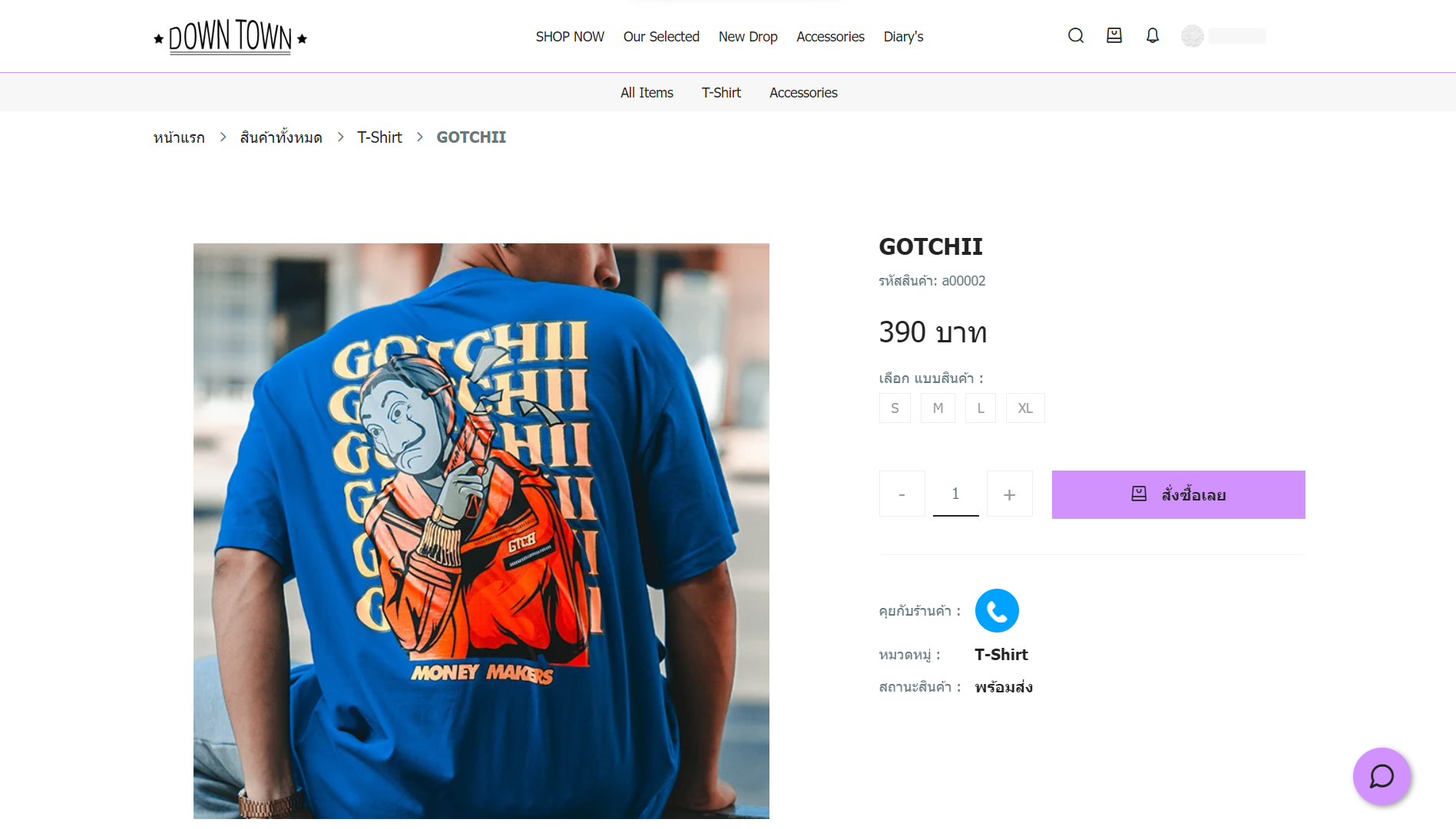
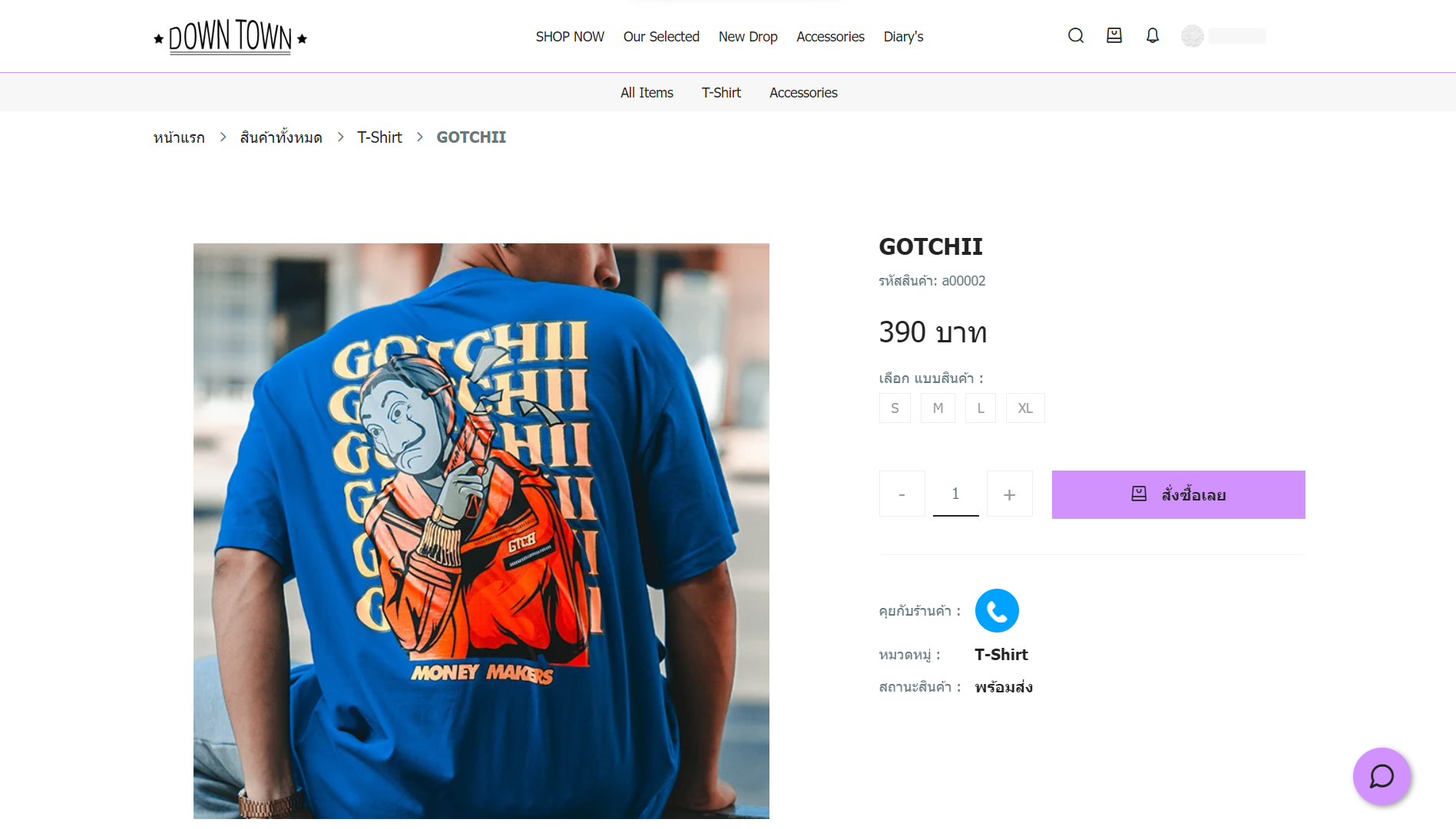
📍หน้าสินค้า

หน้าแสดงรายละเอียดสินค้ารายชิ้น จะแสดงภาพสินค้าและวิดีโอที่ร้านค้าเพิ่มเข้าสู่ระบบ พร้อมทั้งมีรายละเอียดสินค้า ราคา และปุ่มให้กดสั่งซื้อ
เนื่องจากภาพสินค้าจะถูกนำมาแสดงเป็นภาพใหญ่ในหน้าสินค้า เราจึงแนะนำให้เลือกใช้ภาพสินค้าขนาด 1000 x 1000 px หรือ 900 x 1200 px ขึ้นไป
Tips!
– วิดีโอสินค้า สามารถเพิ่มเป็นวิดีโอย่อยในสินค้าได้ แต่ไม่สามารถตั้งค่าให้เป็นรูปสินค้าหลักได้ เนื่องจากปัจจัยในการโหลดหน้าเว็บไซต์
– การตั้งค่า (Setting) ต่าง ๆ เมื่อปรับแล้วจะมีผลกับการแสดงผลทั้งเว็บไซต์ ไม่ใช่การเปลี่ยนแปลงเฉพาะจุด
ภาพหมวดหมู่สินค้า #
หมวดหมู่สินค้า เป็นอีกหนึ่งข้อมูลสำคัญที่ช่วยให้ลูกค้าสามารถค้นหาสินค้าได้ง่ายมากขึ้น โดยส่วนใหญ่จะจำแนกออกตามประเภทของสินค้า หรือขึ้นอยู่กับร้านค้าว่าต้องการจัดหมวดหมู่สินค้าในรูปแบบใด
วิธีเพิ่มภาพหมวดหมู่สินค้า #
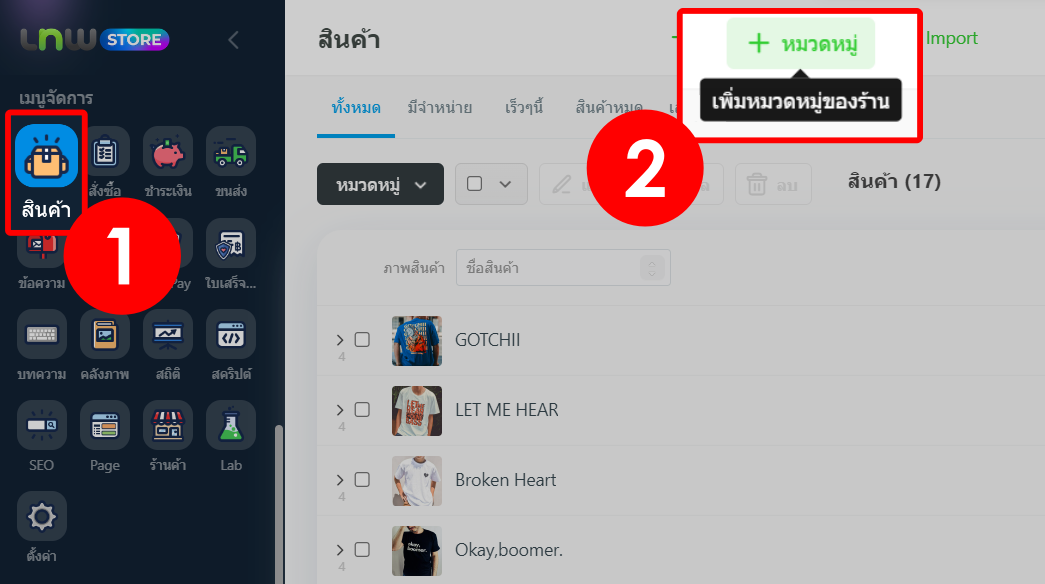
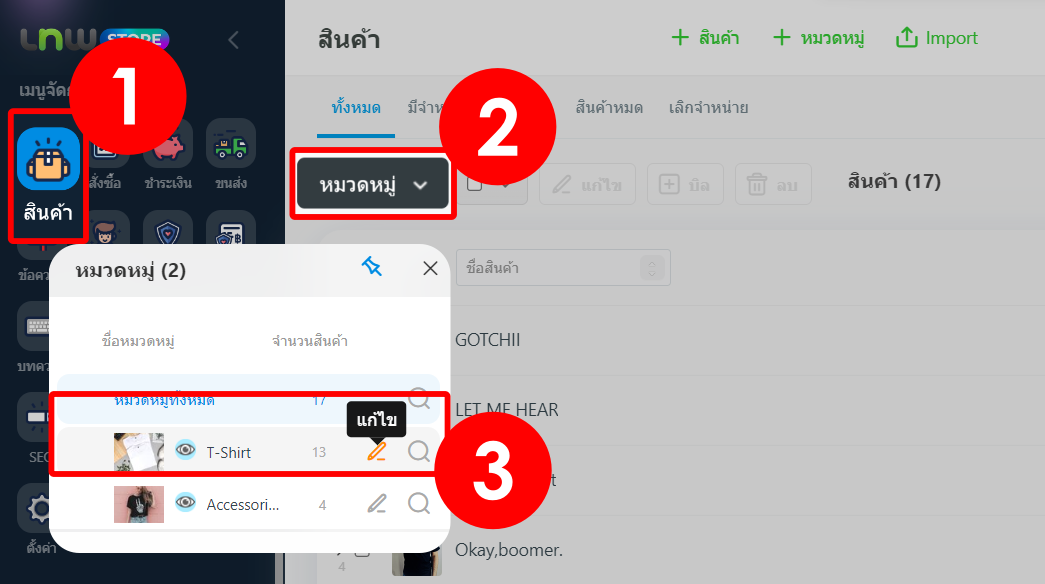
1. เข้าสู่ระบบจัดการ LnwShop > ไปที่เมนู สินค้า
2. กด + หมวดหมู่ เพื่อเพิ่มหมวดหมู่ใหม่ หรือ กดแก้ไข้ที่หมวดหมู่เดิม


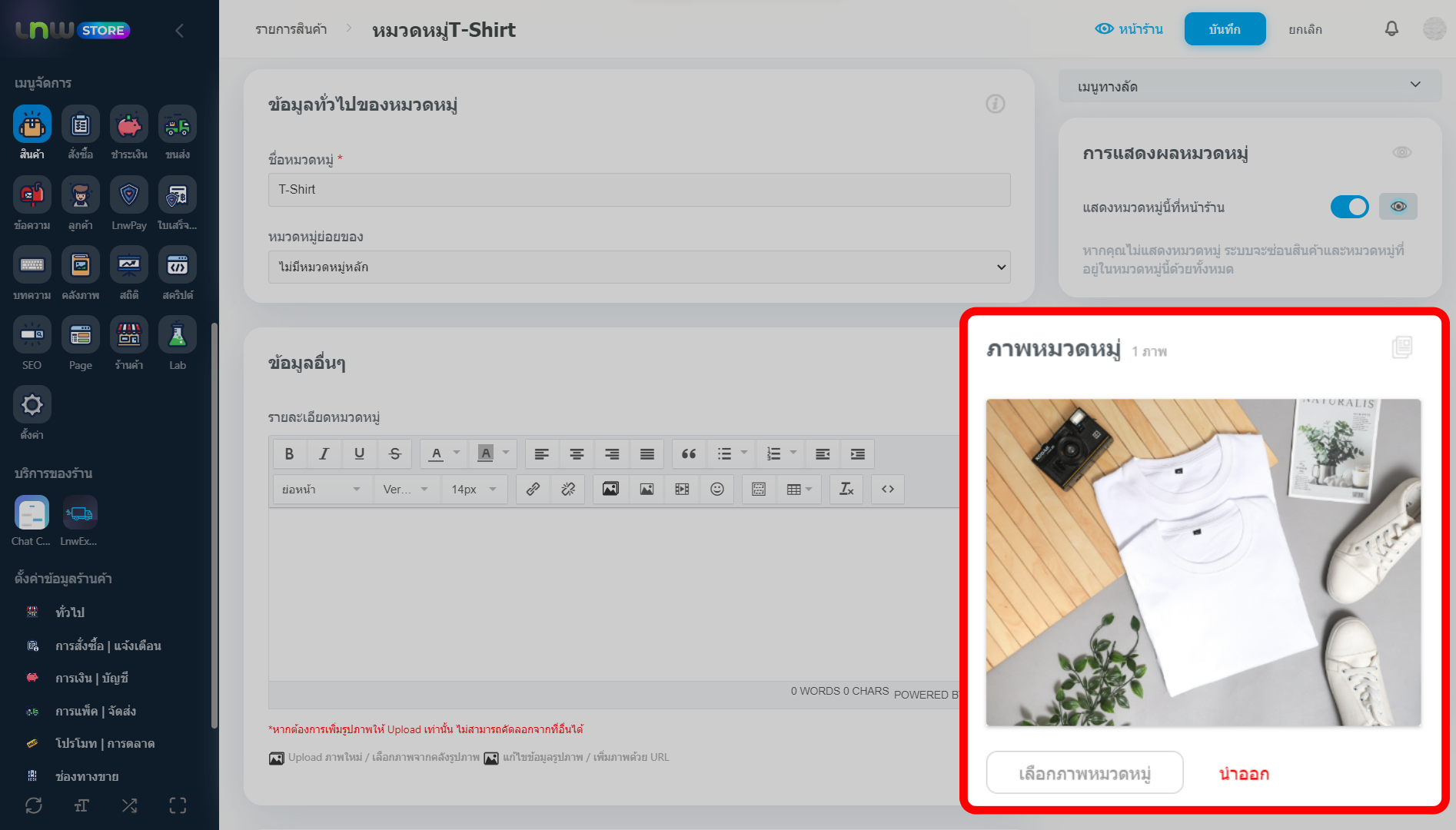
3. ที่หัวข้อ ภาพหมวดหมู่ > กดปุ่ม เลือกภาพหมวดหมู่
4. กดอัปโหลดภาพ > กด เพิ่ม

แนะนำให้เลือกใช้ภาพที่มีขนาดไฟล์ 200 – 500 KB และเป็นภาพที่มีขนาดอย่างน้อย 1200 x 800 px ขึ้นไปสำหรับอัตราส่วน 3:2 และขนาด 1000 x 1000 px ขึ้นไป สำหรับอัตราส่วน 1:1 เพื่อการแสดงผลที่คมชัด


5. ใส่ข้อมูลสินค้าทุกอย่างเรียบร้อยแล้ว > กด บันทึก
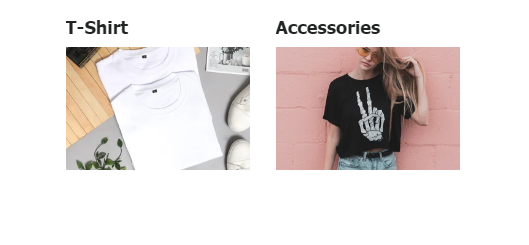
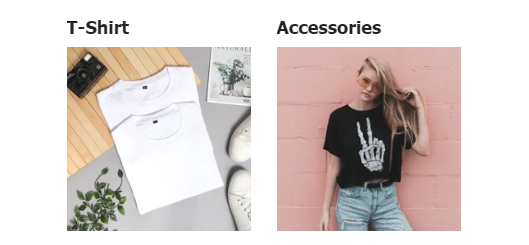
พื้นที่แสดงผลภาพหมวดหมู่สินค้า #
สำหรับพื้นที่ในการแสดงภาพหมวดหมู่สินค้านั้น มีดังนี้
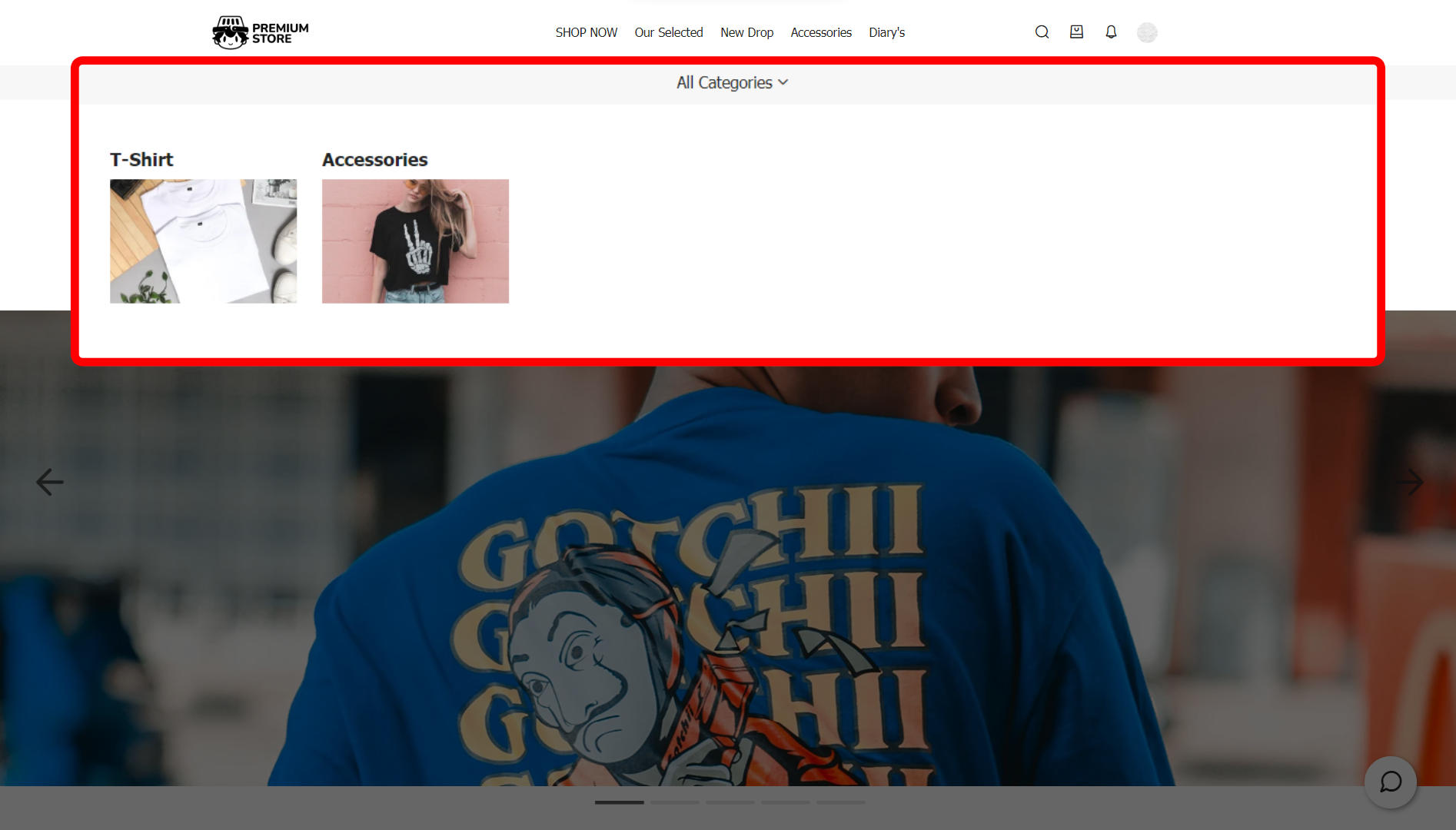
📍 หน้าแรกของเว็บไซต์ บริเวณ Sub Header

คุณสามารถตั้งค่าการแสดงภาพประจำหมวดหมู่ที่ Sub Header ได้ ตามขั้นตอนนี้
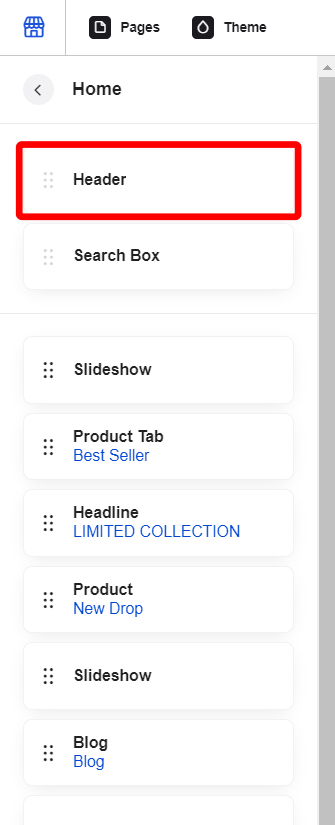
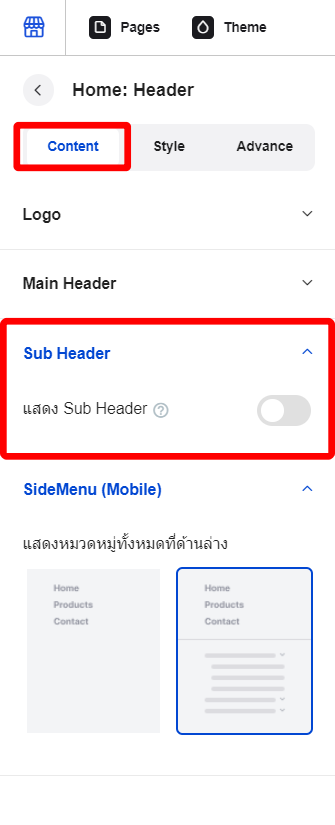
1. ไปที่เมนู ตกแต่งร้านค้า > เมนู Page > Home > Header > แท็บ Content > หัวข้อ Sub Header



2. กดเปิดสวิตซ์ แสดง Sub Header > กด +Add New Content
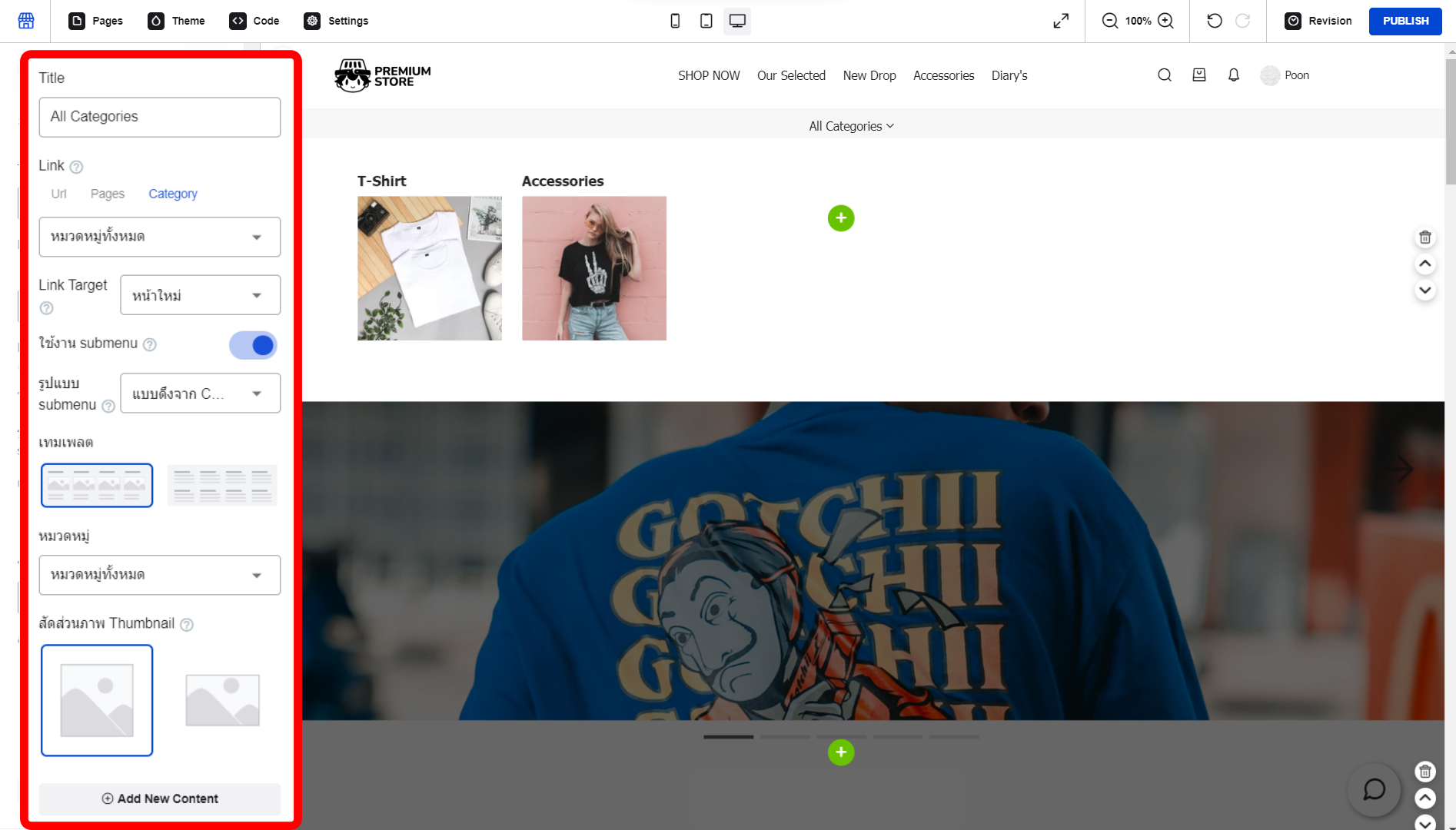
3. ใส่ข้อมูลต่าง ๆ
- ใส่ Title ชื่อเมนูที่ต้องการแสดง
- กดเลือกแท็บ Category ที่หัวข้อ Link เพื่อเลือกหมวดหมู่ที่ต้องการลิงก์ไป
- เลือก Link Target ว่าต้องการให้แสดงผลในหน้าเว็บเดิม หรือเปิดในแท็บใหม่
- กดเปิดสวิตซ์ใช้งาน Submenu
- เลือกรูปแบบ Submenu เป็น แบบดึงจาก Category > เลือกเทมเพลตให้แสดงผลเป็นรูปภาพ
- เลือกหมวดหมู่ที่ต้องการ
- เลือกรูปแบบการแสดงผลภาพ Thumbnail ของหมวดหมู่ (อัตราส่วน 1:1 หรือ 3:2)
4. เรียบร้อยแล้ว กด PUBLISH

📍 หน้า Product Lists (www.yourshop.com/search)

คุณสามารถเลือกตั้งค่าการแสดงผลของภาพหมวดหมู่สินค้าเพิ่มเติมได้ เพียงเข้าสู่หน้า ตกแต่งร้านค้า > เมนู Page > Product List > Setting

หัวข้อการตั้งค่า Product List
1. รูปแบบ การแสดงผลของหมวดหมู่สินค้า สามารถเลือกได้ 3 รูปแบบคือ
- Slider แสดงหมวดหมู่แบบ Slideshow
- Box แสดงหมวดหมู่แบบกล่อง
- Box + หมวดย่อย แสดงหมวดหมู่แบบกล่อง พร้อมแสดงหมวดหมู่ย่อยด้วย

2. สัดส่วนภาพ Thumbnail หมวดหมู่ เลือกแสดงเป็นอัตราส่วน 1:1 หรือ 3:2
3. สัดส่วนกรอบภาพ Thumbnail เลือกตัดพอดีกรอบ / ย่อพอดีกรอบ (อาจทำให้เกิดช่องว่างในภาพ)
4. ขนาดภาพ เลือกความละเอียดของภาพหมวดหมู่สินค้า หากเลือกความละเอียดเยอะภาพจะยิ่งคมชัด แต่อาจทำให้เว็บไซต์โหลดช้าขึ้น
ภาพบทความ #

อีกหนึ่ง Section ที่มองข้ามไม่ได้ นั่นคือ บทความบนเว็บไซต์ เพราะการเขียนบทความบนเว็บไซต์อย่างต่อเนื่อง เป็นเสมือนข้อมูลที่คอยอัปเดตให้ลูกค้าทราบว่าร้านค้าของเรายัง Active อยู่เสมอ พร้อมกันนี้ เนื้อหาในบทความที่สอดคล้องกับสินค้ายังช่วยส่งผลดีในเรื่องของการค้นหาข้อมูล และการทำ SEO ให้ติด Search อีกด้วย
วิธีเพิ่มภาพบทความ #
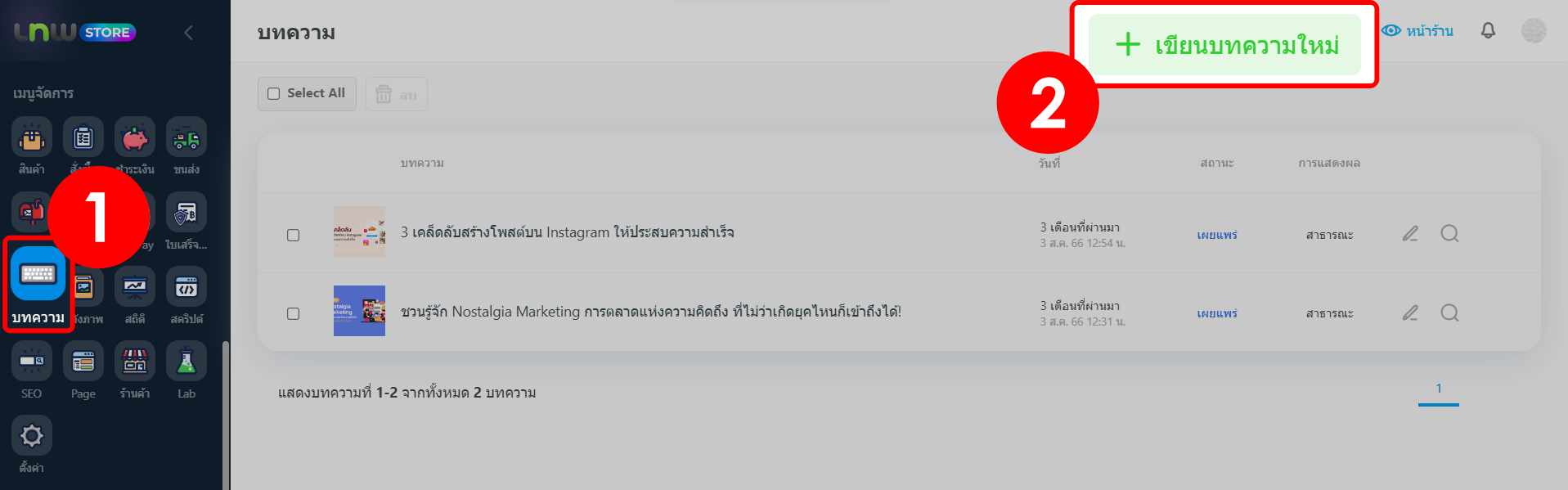
1. เข้าสู่ระบบจัดการ LnwShop > ไปที่เมนู บทความ
2. กด + เขียนบทความใหม่ > ใส่หัวข้อบทความ และเนื้อหา

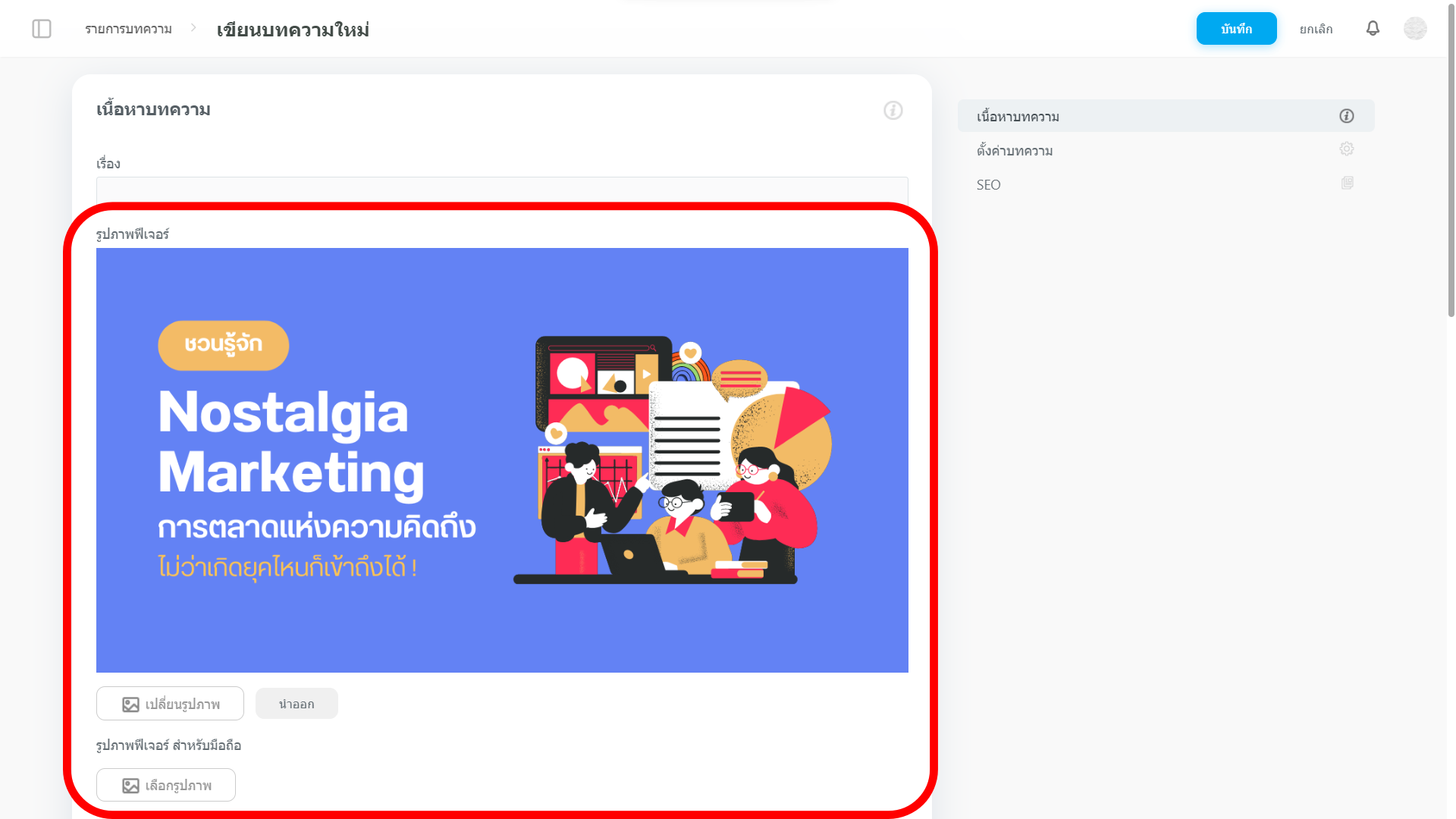
3. จากนั้น กดปุ่มเลือกรูปภาพ ที่หัวข้อรูปฟีเจอร์ > กดเพิ่ม

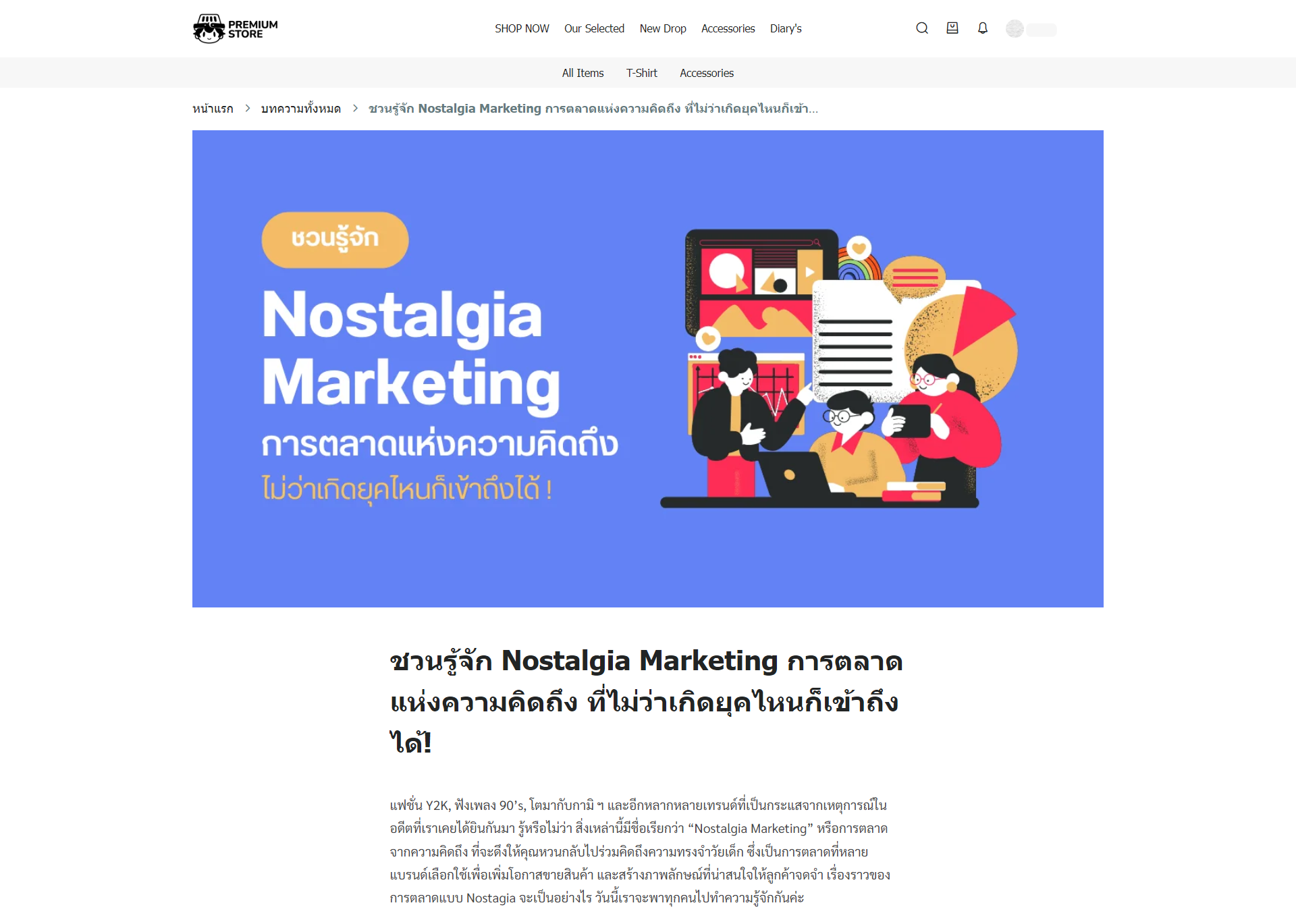
การใส่รูปภาพฟีเจอร์ เป็นเสมือนการใส่ภาพประจำบทความ โดยภาพฟีเจอร์นี้จะไปแสดงเป็น Thumbnail ที่ช่วยดึงดูดให้ลูกค้าอยากกดเข้ามาอ่านเนื้อหา ซึ่งคุณสามารถใส่รูปฟีเจอร์ได้ 2 รูป สำหรับการแสดงผลบน Desktop และ Mobile
โดยขนาดภาพบทความที่แนะนำคือ ภาพที่มีขนาดไฟล์ 200 – 500 KB และมีขนาดอย่างน้อย 1200 x 1200 px สำหรับ Desktop และ 600 x 600 px สำหรับ Mobile
ภาพฟีเจอร์บทความบน Mobile มีไว้สำหรับร้านค้าที่ต้องการเปลี่ยนภาพบทความขณะแสดงบนมือถือ หากร้านค้าไม่ต้องการเปลี่ยน ก็สามารถใช้ภาพเดียวกันกับ Desktop ได้เลย เพื่อให้เว็บไซต์โหลดข้อมูลน้อยลง
4. เมื่อใส่ข้อมูลครบถ้วนแล้ว กดบันทึก
Tips!
การแสดงผลภาพบทความบนเว็บไซต์ มีการจัดวาง Layout ที่หลากหลาย จึงแนะนำให้คุณจัดเนื้อหาและข้อความให้อยู่ตรงกลางภาพ (ตามรูปตัวอย่างด้านล่าง) เพื่อให้ภาพบทความยังคงแสดงผลได้สวยงาม แม้จะถูกครอปตามรูปแบบของเลเอาท์


พื้นที่แสดงผลภาพบทความ #
สำหรับพื้นที่ในการแสดงภาพบทความบนเว็บไซต์นั้น มีดังนี้
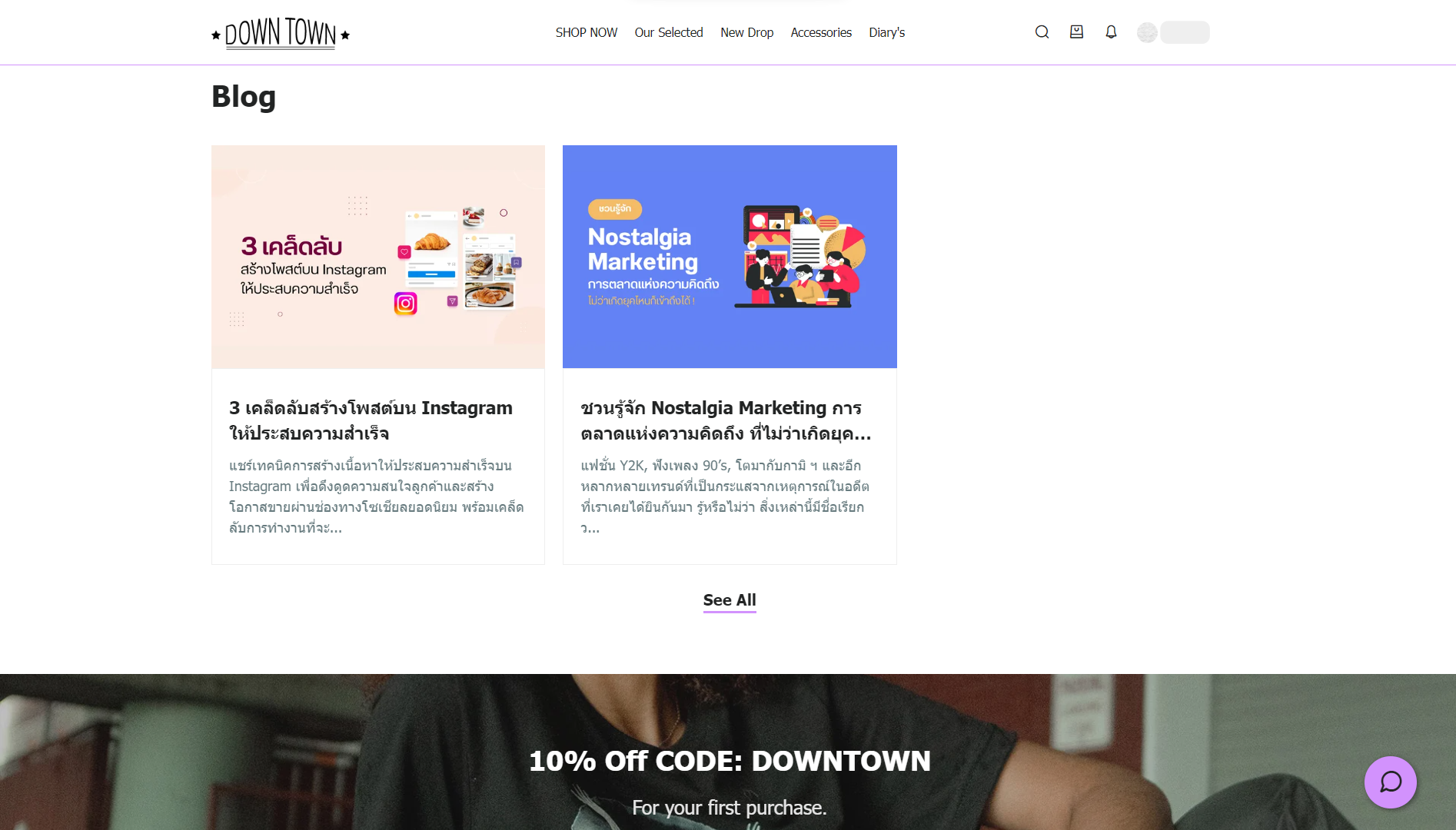
📍หน้าแรกของเว็บไซต์ (Home)

คุณสามารถเลือกเพิ่ม Section ในหน้าแรกของเว็บไซต์ ด้วยการเพิ่ม Section ของ Blog ตามขั้นตอน ดังนี้
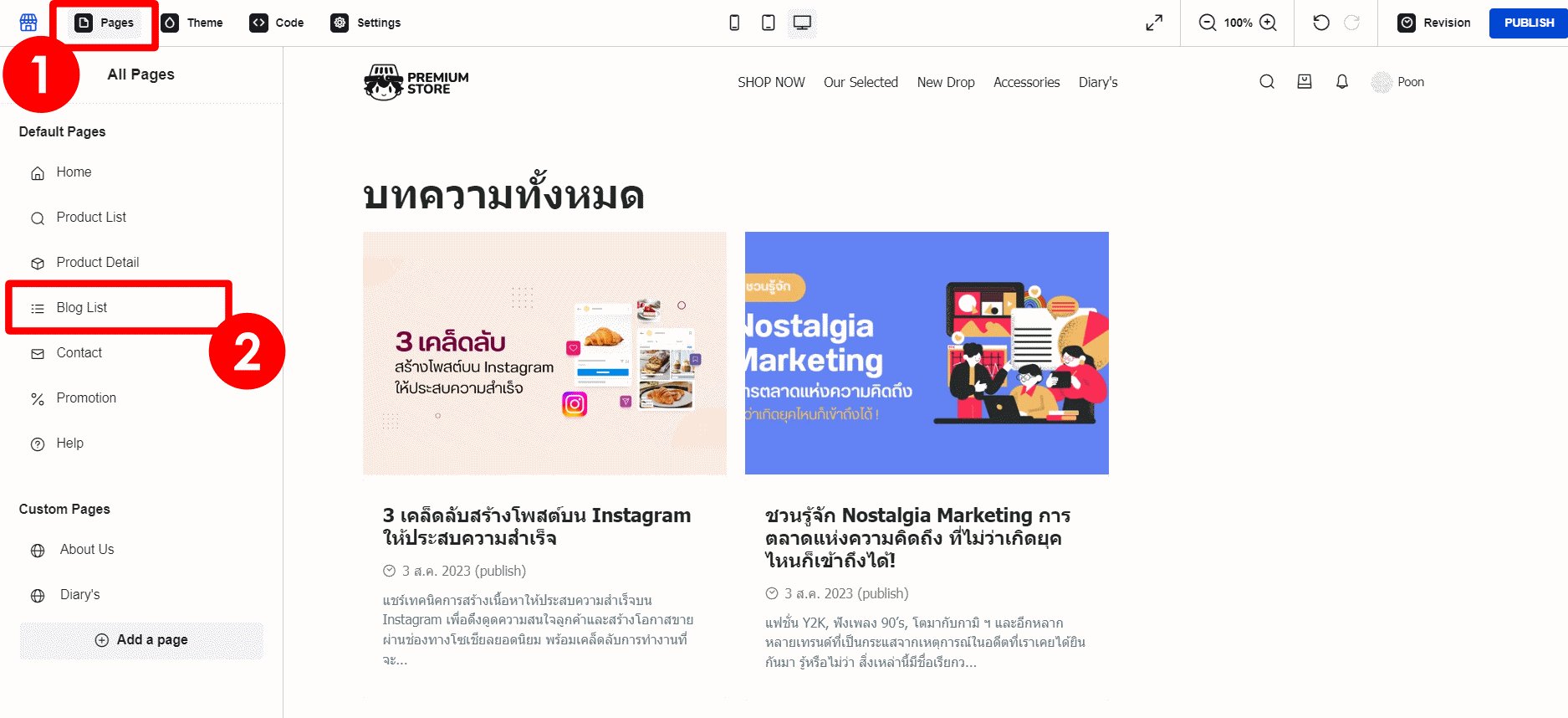
- กดที่โปรไฟล์ของคุณมุมบนด้านขวา > ตกแต่งหน้าร้าน
- เลื่อนเมนูทางซ้าย > คลิกที่ปุ่ม + เพิ่ม เพื่อเพิ่ม Section
- เลือก Blog
- เลือกรูปแบบการจัดวาง (Layout) ที่ต้องการ > กดปุ่ม ยืนยันการเพิ่ม
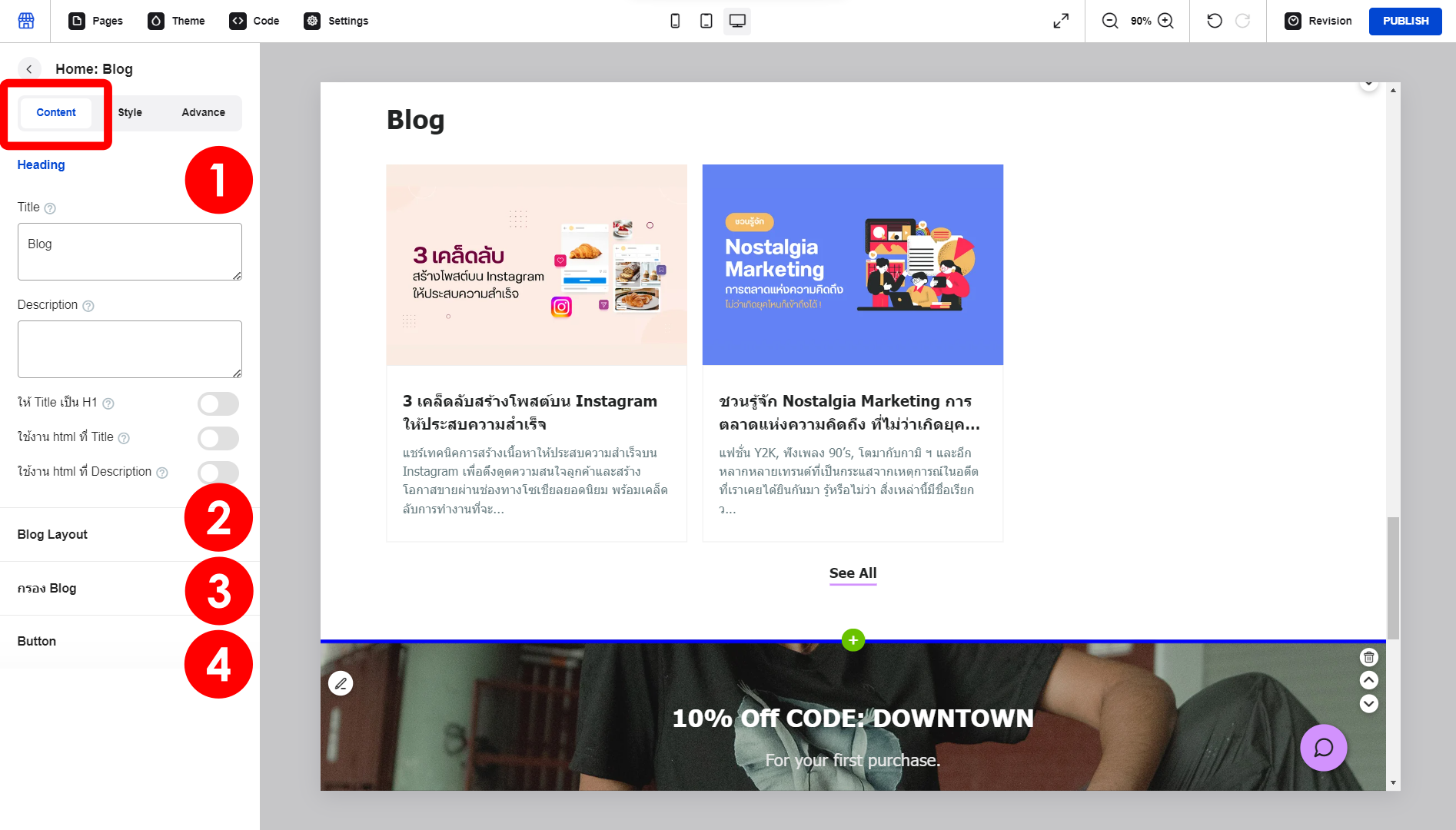
เมื่อเพิ่ม Section เรียบร้อยแล้ว ระบบจะแสดงเครื่องมือปรับตั้งค่า Section ของ Blog เพิ่มเติมทางซ้ายมือ ซึ่งในคู่มือนี้ เราจะขออธิบายเฉพาะส่วนของการตั้งค่าการแสดงผลเนื้อหาที่หัวข้อ Content

1. Heading สามารถตั้งชื่อ Title และ Description ของ Section นี้ได้ รวมถึงตั้งค่าให้ Title เป็น H1, ใช้งาน html ที่ Title หรือ ใช้งาน html ที่ Description ได้ด้วย
2. Blog Layout
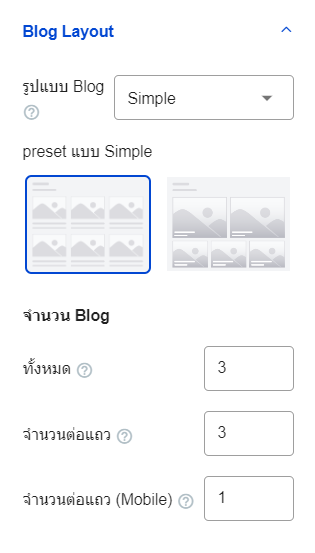
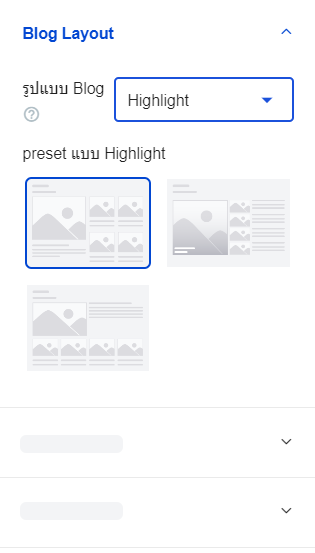
- รูปแบบ Blog เลือกว่าต้องการใช้การแสดงผลแบบ Simple หรือ Highlight โดยระบบจะมี Preset ย่อย ให้เลือกใช้งาน
หากเลือกใช้งานแบบ Simple จะสามารถตั้งค่าจำนวนการแสดงผลของ Blog ได้เพิ่มเติมว่า จะกำหนดให้แสดงผลทั้งหมดกี่บทความใน Section นี้, กำหนดจำนวนการแสดงผลต่อแถวบน Desktop และกำหนดจำนวนการแสดงผลต่อแถวบน Mobile


กรณีเลือกใช้งานแบบ Highlight จะไม่มีการกำหนดจำนวนการแสดงผลเพิ่มเติม พร้อมกันนั้น ในบางรูปแบบของการแสดงผลจะครอปภาพบทความ เพื่อให้จัดเรียงภาพได้อย่างสวยงาม จึงแนะนำให้คุณทำภาพที่จัดเนื้อหาและข้อความอยู่ตรงกลาง เพื่อให้ภาพบทความยังคงแสดงผลได้อย่างสวยงาม แม้จะถูกครอปภาพตามรูปแบบของเลเอาท์การแสดงผล
3. กรอง Blog สามารถใส่แท็ก เพื่อเลือกแสดงผลแค่บทความที่เรากำหนดได้
4. Button สามารถเพิ่มปุ่ม เพื่อลิงก์ไปยังหน้าอื่น ๆ ที่ต้องการได้
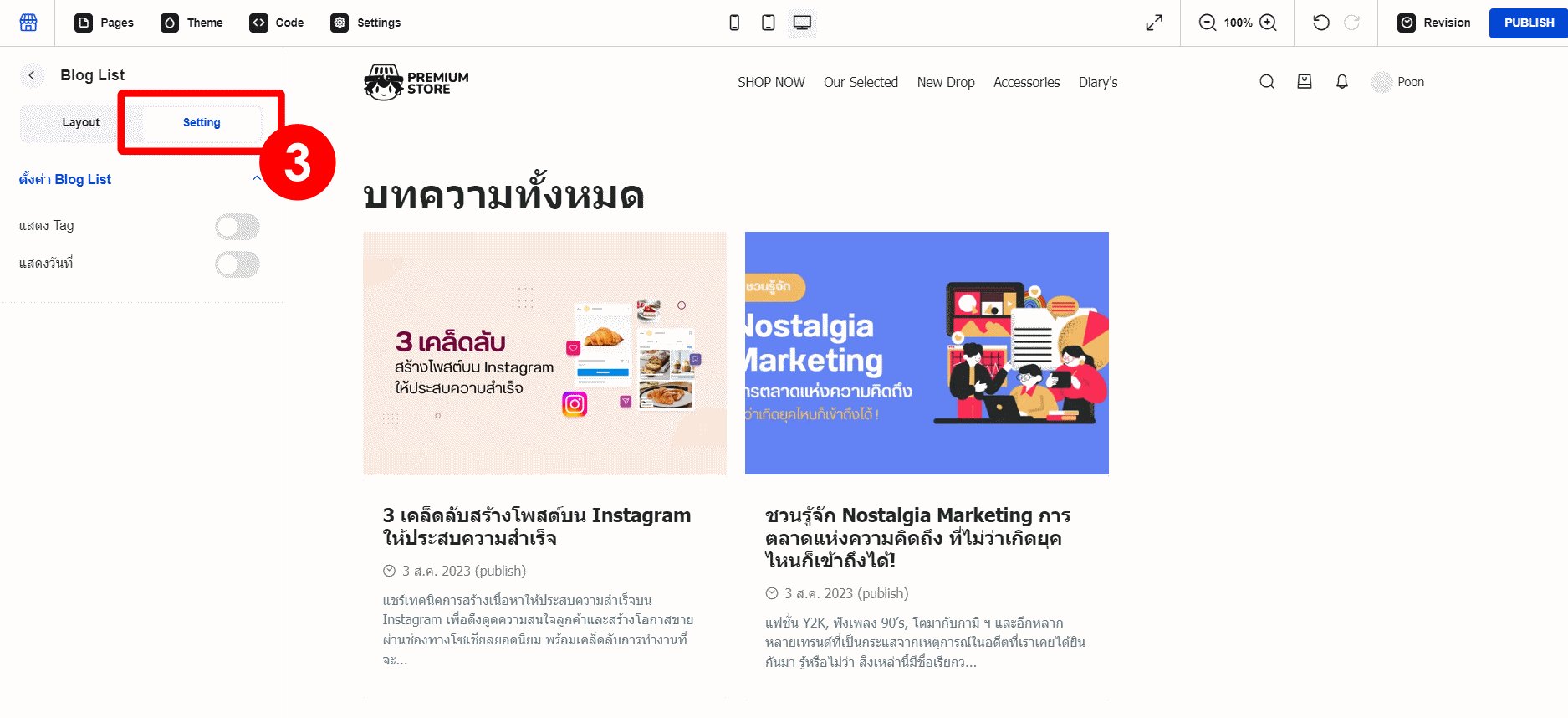
นอกจากนี้ คุณยังสามารถปรับตั้งค่าเพิ่มเติมได้อีก ที่เมนู Page > เลือก Blog List > Setting โดยสามารถตั้งค่าแสดง Tag และวันที่เผยแพร่บทความ เพื่อให้รู้ว่าบทความนี้ ถูกเผยแพร่ไปเมื่อไหร่นั่นเอง

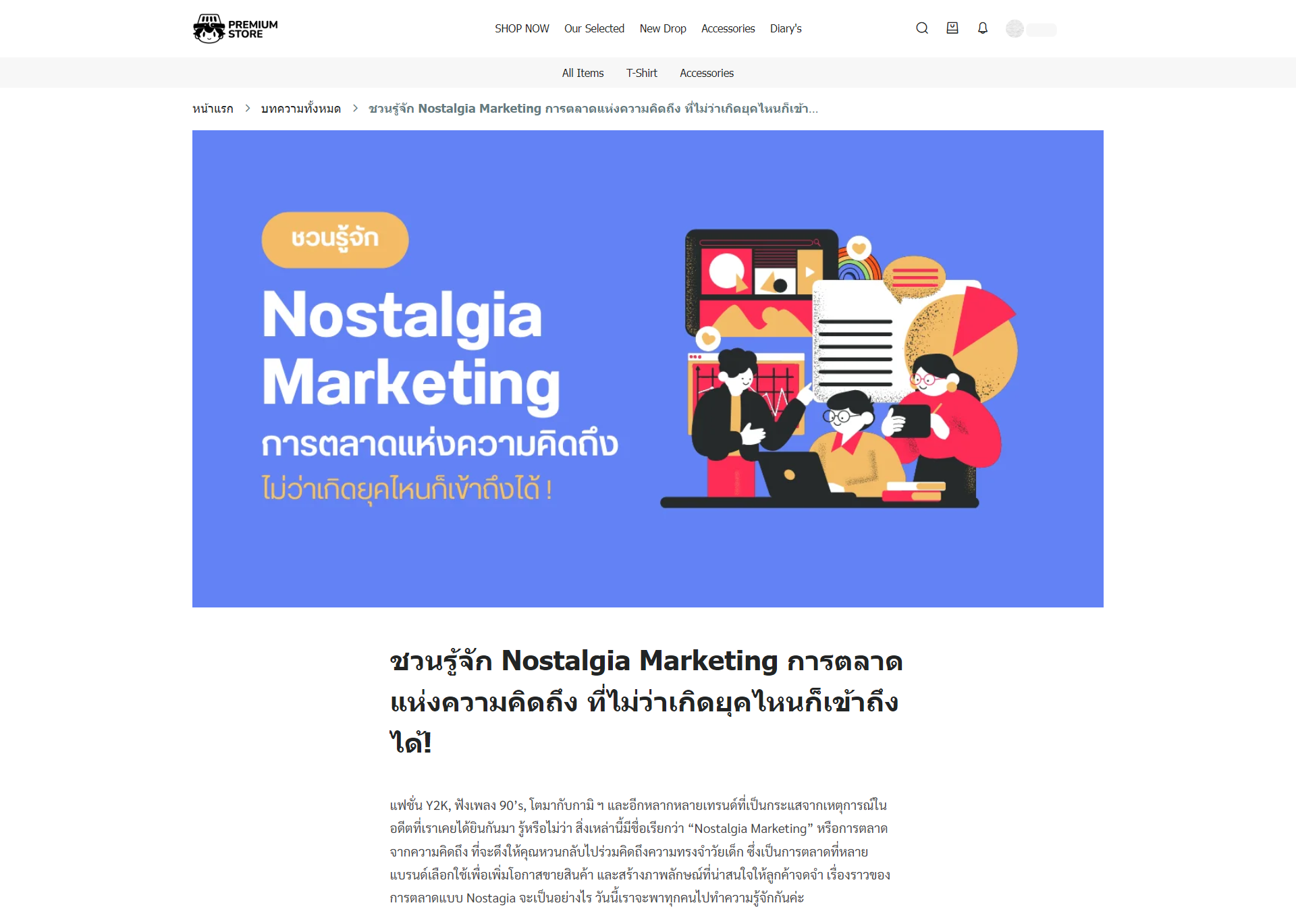
📍หน้าบทความ

หน้าแสดงเนื้อหาบทความ ที่จะแสดงภาพฟีเจอร์บทความ, เนื้อหา และภาพประกอบ ที่คุณได้เขียนลงไปที่ระบบหลังร้าน
เนื่องจากภาพบทความจะถูกนำมาแสดงเป็นภาพใหญ่ในหน้านี้ เราจึงแนะนำให้เลือกใช้ภาพบทความขนาด 1000 px ขึ้นไป เพื่อการแสดงผลที่คมชัด
ภาพโปรโมชั่น #

อีกหนึ่งกลยุทธ์สำคัญของร้านค้าออนไลน์ที่ไม่มีไม่ได้ ! นั่นคือการจัดโปรโมชั่นเอาใจลูกค้า เพราะการมีโปรโมชั่น จะช่วยให้ลูกค้ารู้สึกดีที่ได้ซื้อสินค้าในราคาสุดคุ้มในช่วงเวลาสุดพิเศษ
วิธีเพิ่มภาพโปรโมชั่น #
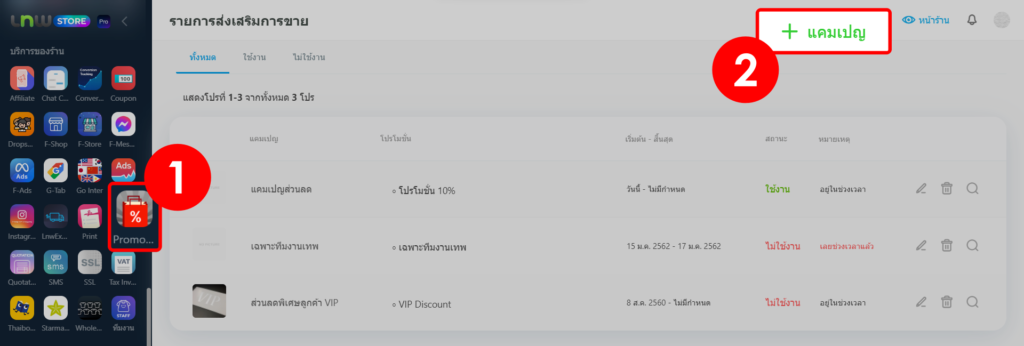
1. เข้าสู่ระบบจัดการ LnwShop > ไปที่เมนู Promotion
2. กด + แคมเปญ > ใส่ชื่อแคมเปญ และตั้งค่ารายละเอียดแคมเปญ

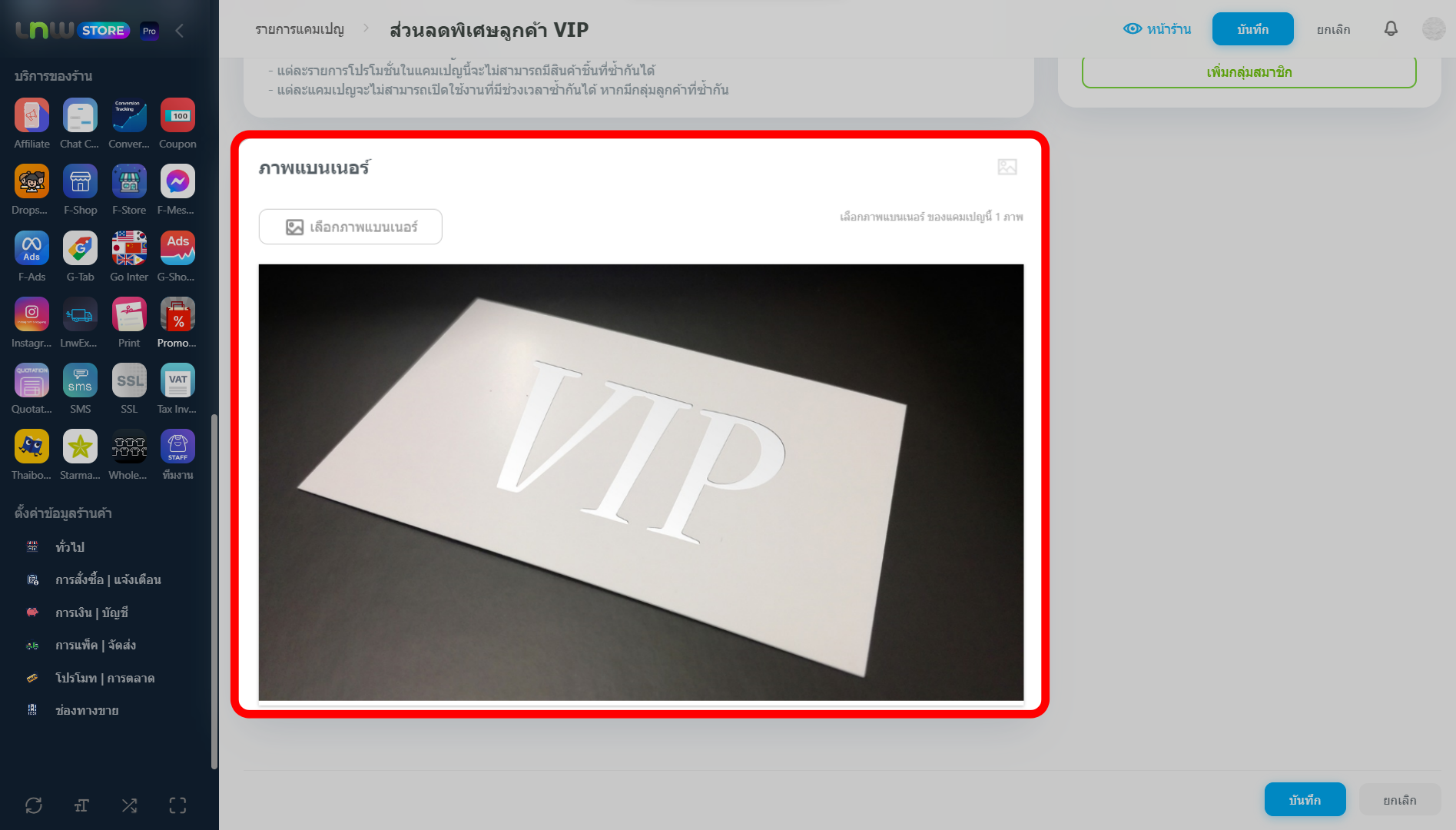
3. จากนั้น กดปุ่มเลือกภาพแบนเนอร์ ที่หัวข้อภาพแบนเนอร์ > กดเพิ่ม
แนะนำให้เลือกใช้ภาพที่มีขนาดไฟล์ 200 – 500 KB และมีขนาดภาพไม่ต่ำกว่า 800 x 800 px ขึ้นไป

4. เรียบร้อยแล้ว กดบันทึก เพื่อสร้างโปรโมชั่น
Tips!
แนะนำให้ใช้ภาพที่มีอัตราส่วนเดียวกันทุก ๆ แคมเปญโปรโมชั่น เช่น อัตราส่วน 1:1 ทุกภาพ หรือ 3:2 ทุกภาพ เพื่อให้แสดงผลสวยงามที่หน้าเว็บไซต์
พื้นที่แสดงผลภาพโปรโมชั่น #
ภาพโปรโมชั่นที่ได้เพิ่มไว้ในระบบ จะไปแสดงผลใน 2 ส่วนบนเว็บไซต์ คือ
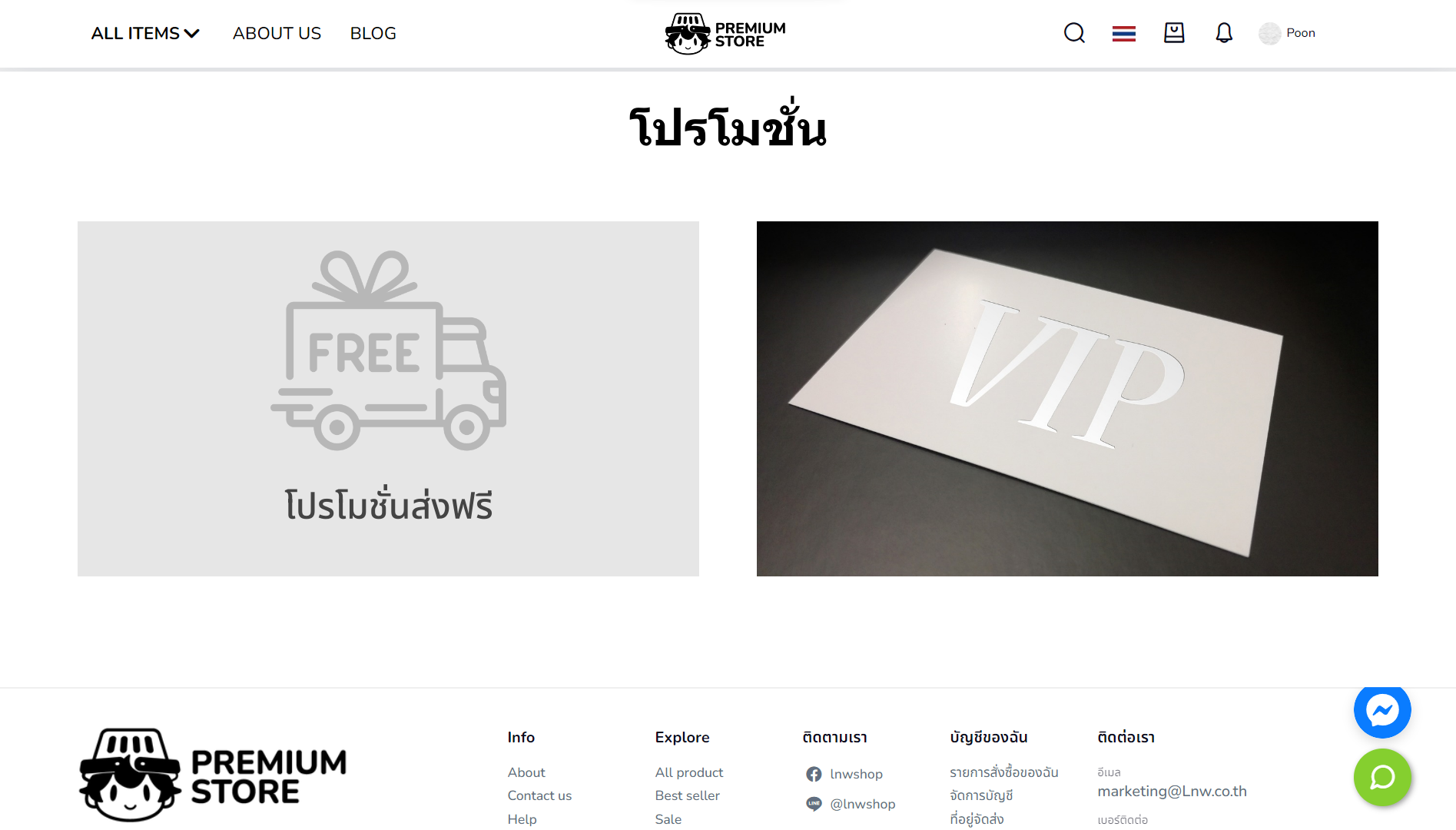
📍หน้าแรกของเว็บไซต์ (Home)

คุณสามารถเลือกเพิ่ม Section ของ Promotion ที่หน้าแรกของเว็บไซต์ ได้ตามขั้นตอน ดังนี้
- กดที่โปรไฟล์ของคุณมุมบนด้านขวา > ตกแต่งหน้าร้าน
- เลื่อนเมนูทางซ้าย > คลิกที่ปุ่ม + เพิ่ม เพื่อเพิ่ม Section
- เลือก Promotion > กด Promotion Slider
- กด ยืนยันการเพิ่ม
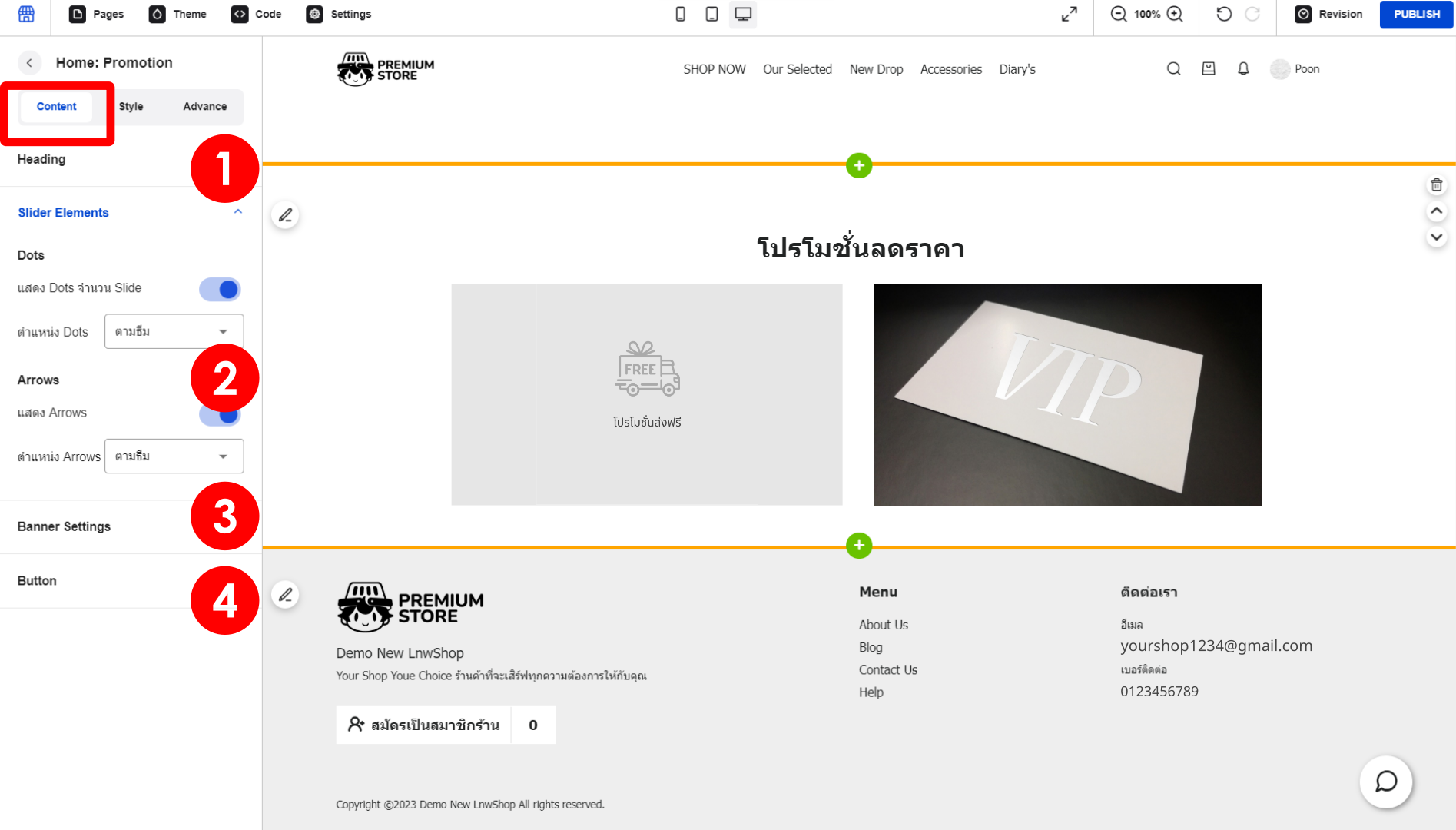
เมื่อเพิ่ม Section เรียบร้อยแล้ว ระบบจะแสดงเครื่องมือปรับตั้งค่า Section ของ Promotion ทางซ้ายมือ ซึ่งในคู่มือนี้ เราขออธิบายเฉพาะส่วนของการตั้งค่าการแสดงผลเนื้อหาที่หัวข้อ Content

1. Heading สามารถตั้งชื่อ Title และ Description ของ Section นี้ได้ รวมถึงตั้งค่าให้ Title เป็น H1, ใช้งาน html ที่ Title และใช้งาน html ที่ Description ได้ด้วย
2. Slider Elements
- Dot ตั้งค่าการแสดงจุดของจำนวนของสไลด์โปรโมชั่น และตำแหน่งการแสดงผลของจุดบน Slide
- Arrows ตั้งค่าการแสดงลูกศรเลื่อนสไลด์ และตำแหน่งการแสดงผลของลูกศร
3. Banner Settings ตั้งค่าให้ภาพขยับแบบ Zoom In เมื่อเอาเมาส์วางบนภาพ
4. Button เพิ่มปุ่ม เพื่อลิงก์ไปยังหน้าอื่น ๆ ที่ต้องการได้
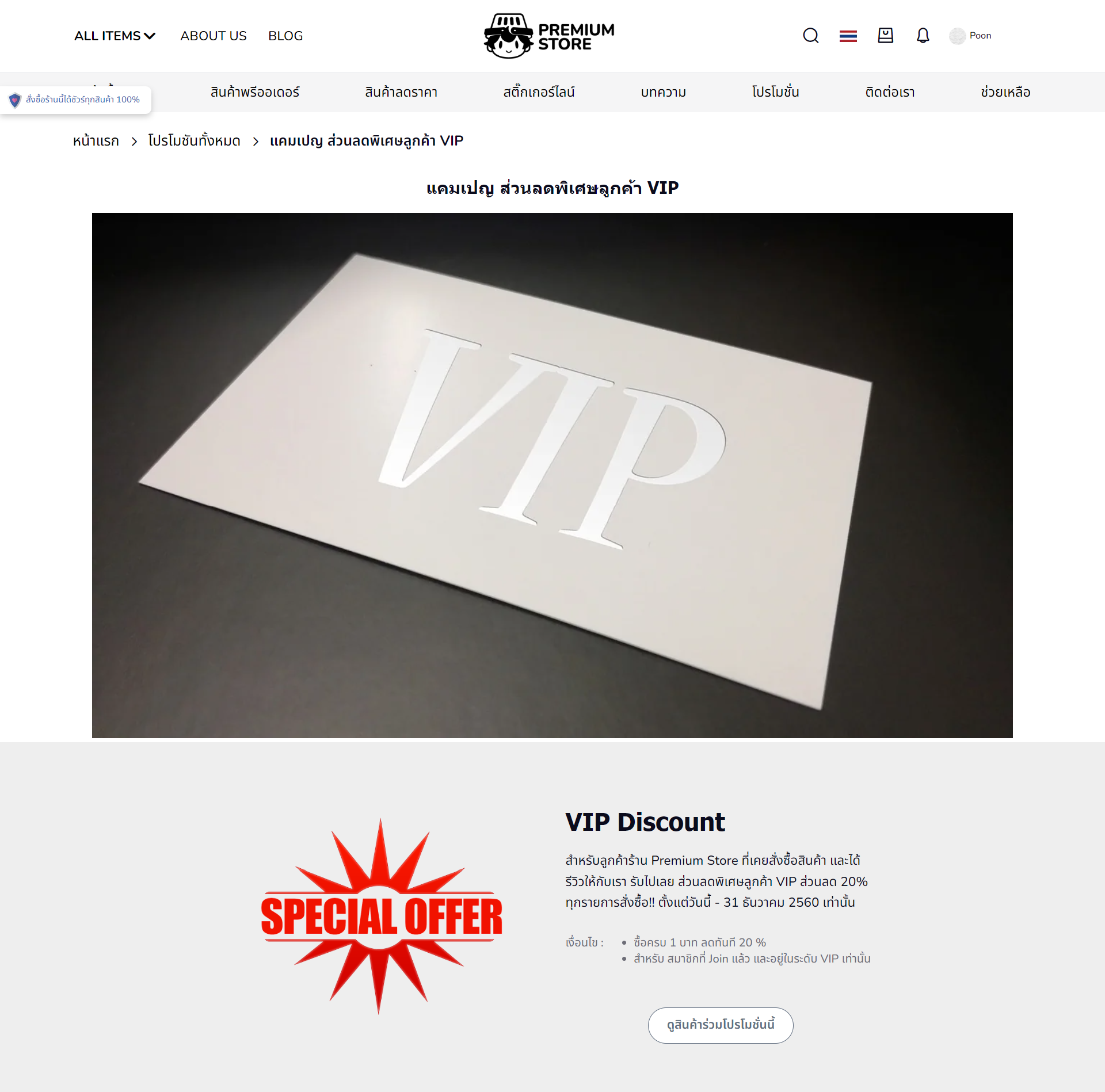
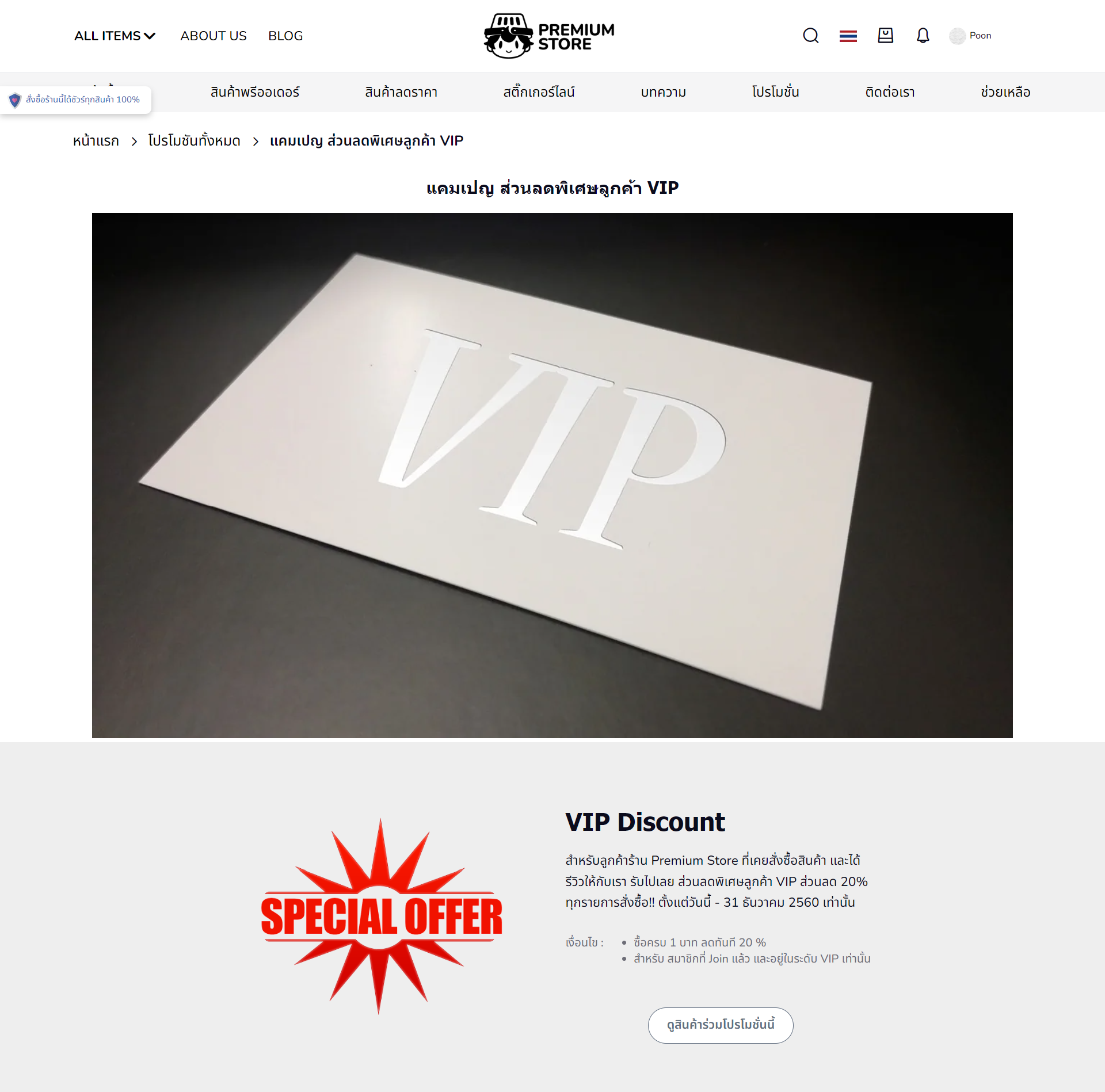
📍หน้าโปรโมชั่น

หน้าแสดงรายละเอียดโปรโมชั่น ที่จะแสดงภาพโปรโมชั่น, เงื่อนไขการรับโปรโมชั่น และระยะเวลาของโปรโมชั่น
เนื่องจากภาพโปรโมชั่นจะถูกนำมาแสดงเป็นภาพใหญ่ในหน้านี้ เราจึงแนะนำให้เลือกใช้ภาพโปรโมชั่น ขนาด 800 px ขึ้นไป เพื่อการแสดงผลที่คมชัด
สนใจเปิดใช้บริการ : ดูข้อมูลแพ็คเกจที่เหมาะกับคุณ